Using Figma isn't difficult, but when you can use it efficiently, it becomes a heck of a lot more fun! The following tips will help you improve your workflow. The faster you get, the more productive you are, and the more fun you can have while you create cool stuff. Enjoy!
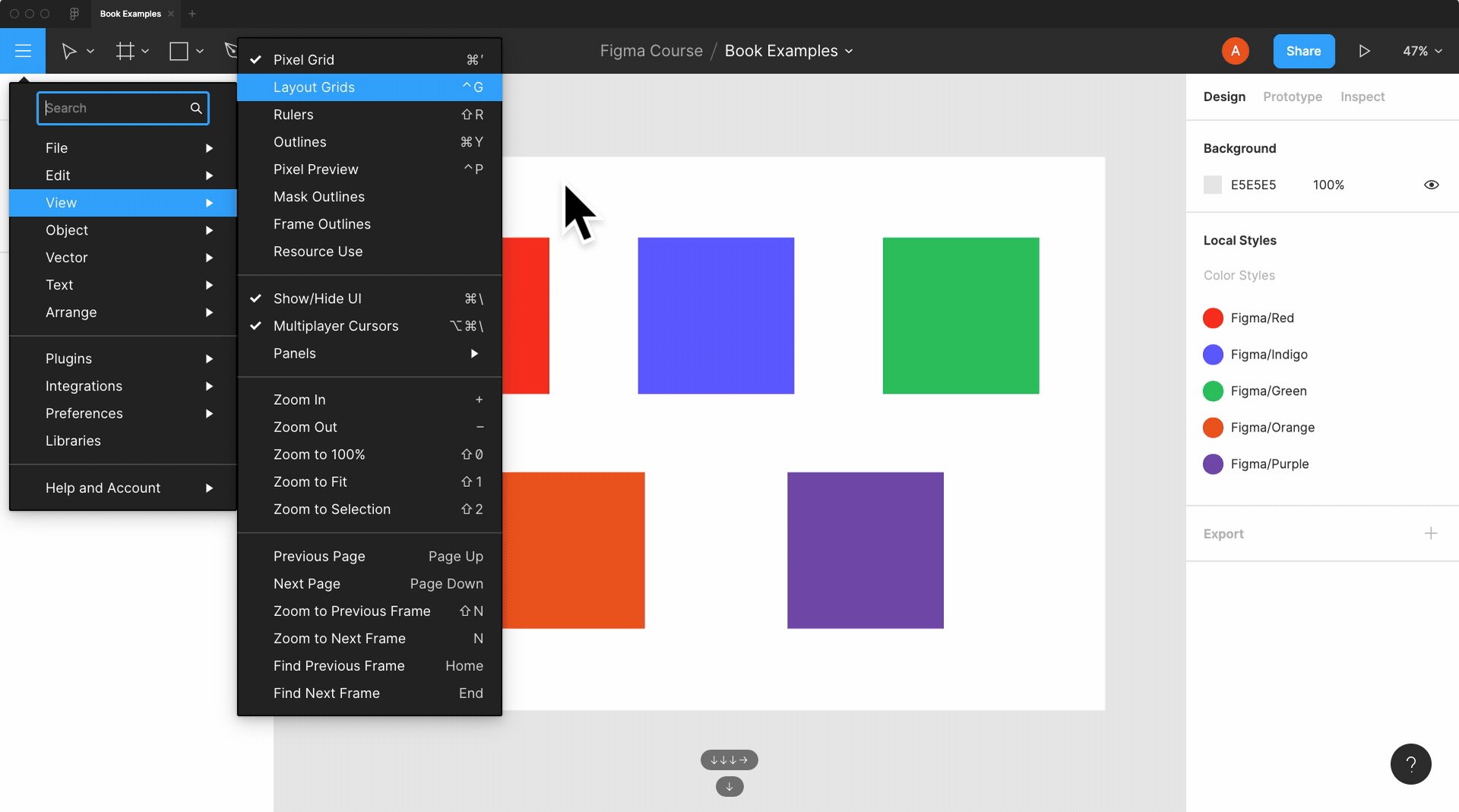
Quick Menu
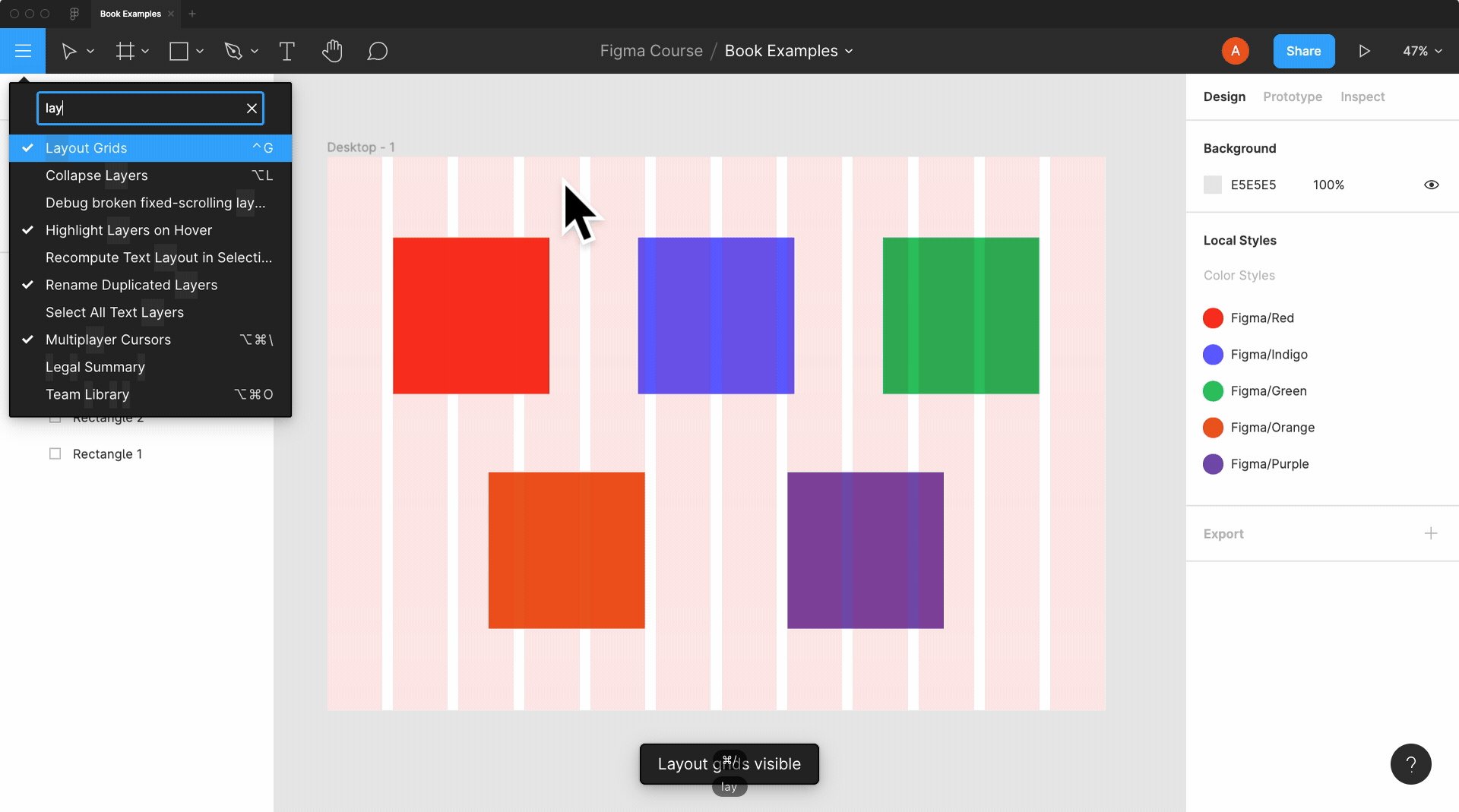
Press Cmd + / to bring up the menu, start typing and use the arrow keys to traverse it quickly. Speedy, simple, and one to remember if you tend to forget other keyboard shortcuts.

From the Center
When you're creating and transforming objects, sometimes you want to transform from the center instead of the origin point (usually a corner). For the longest time, I would transform, then move. Don't do that! You can skip a step. Instead, hold Option / Alt before you click on the transform handle. This works for scaling, rotating, and even creating shapes from the center.

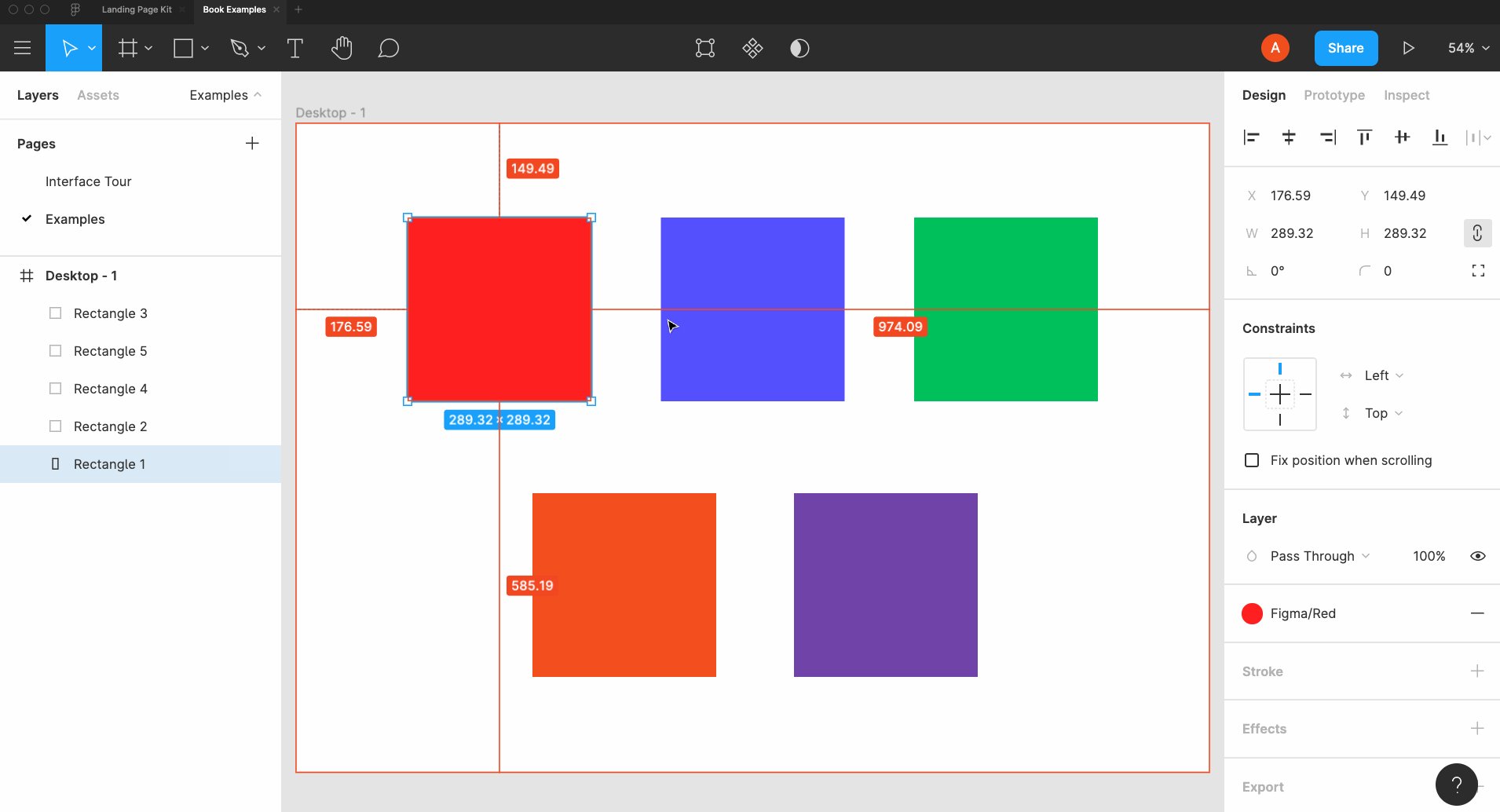
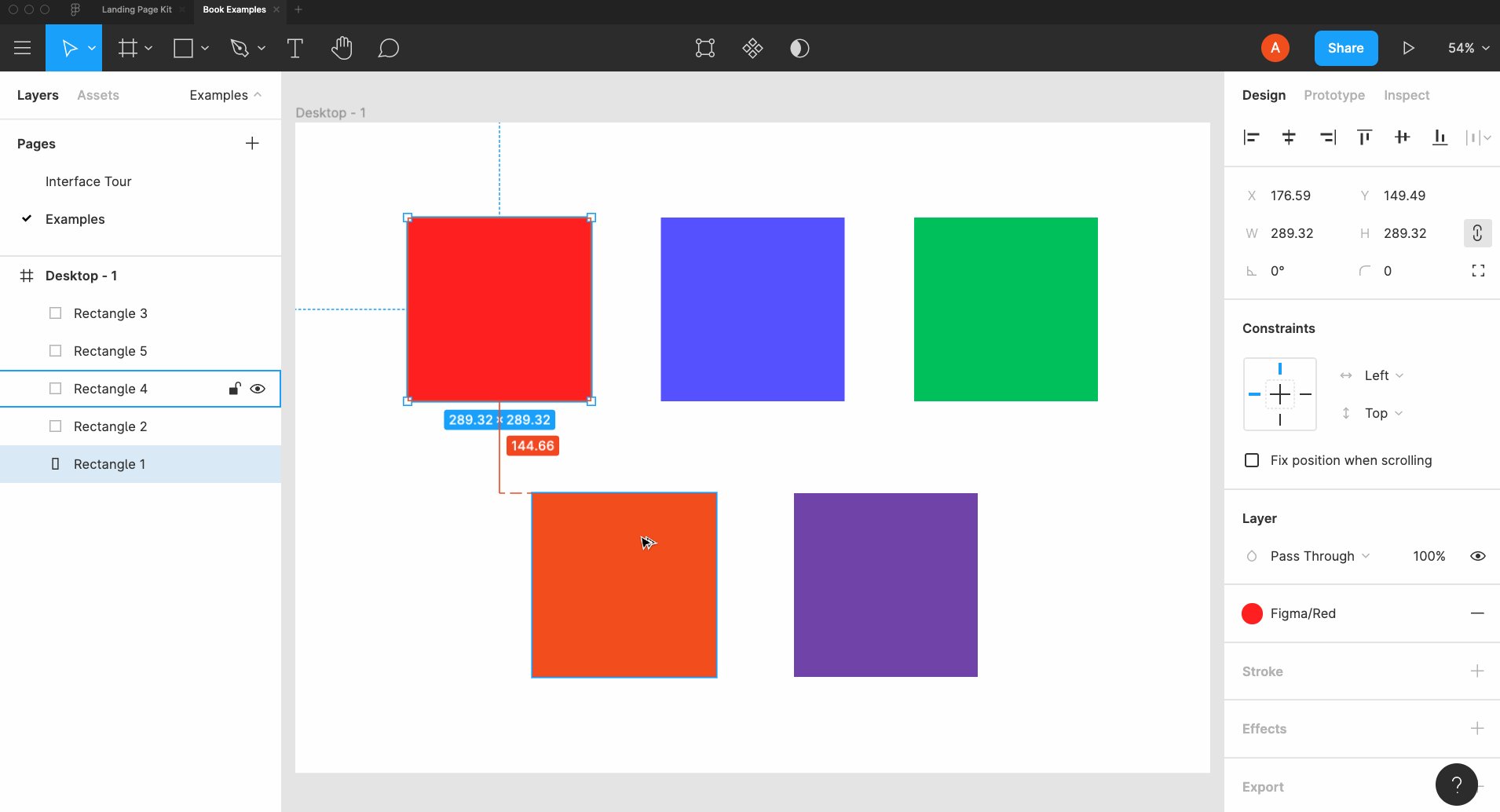
Quickly Measure Distances
You probably know about the red reference numbers and guidelines when you're moving stuff around and duplicating objects. Did you know you can view these sorts of reference numbers relative to an object without dragging it around?
First, select an object. While holding the Option / Alt key, hover your mouse on other objects to see distances between them. Handy stuff!

Use Math for Perfect Proportions
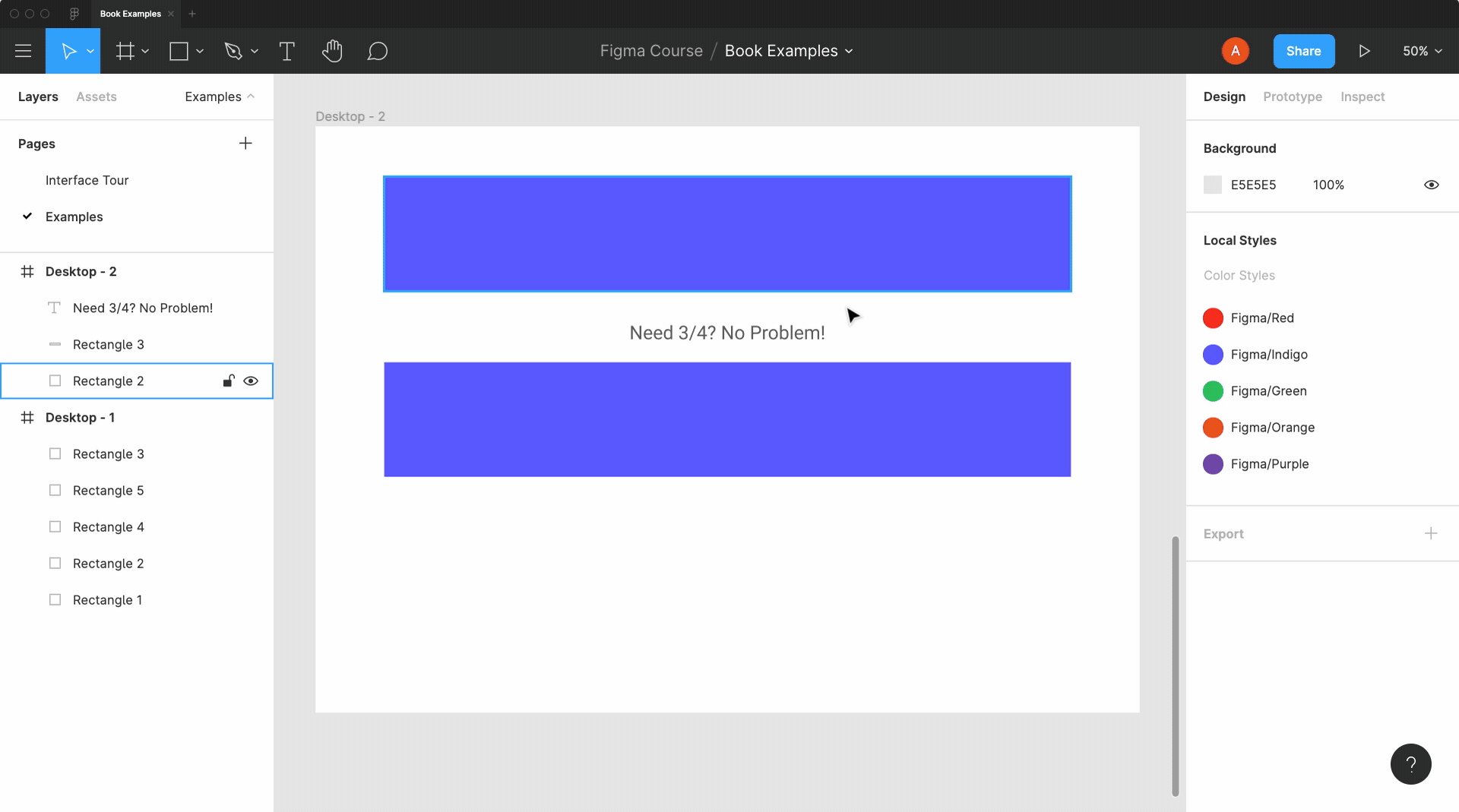
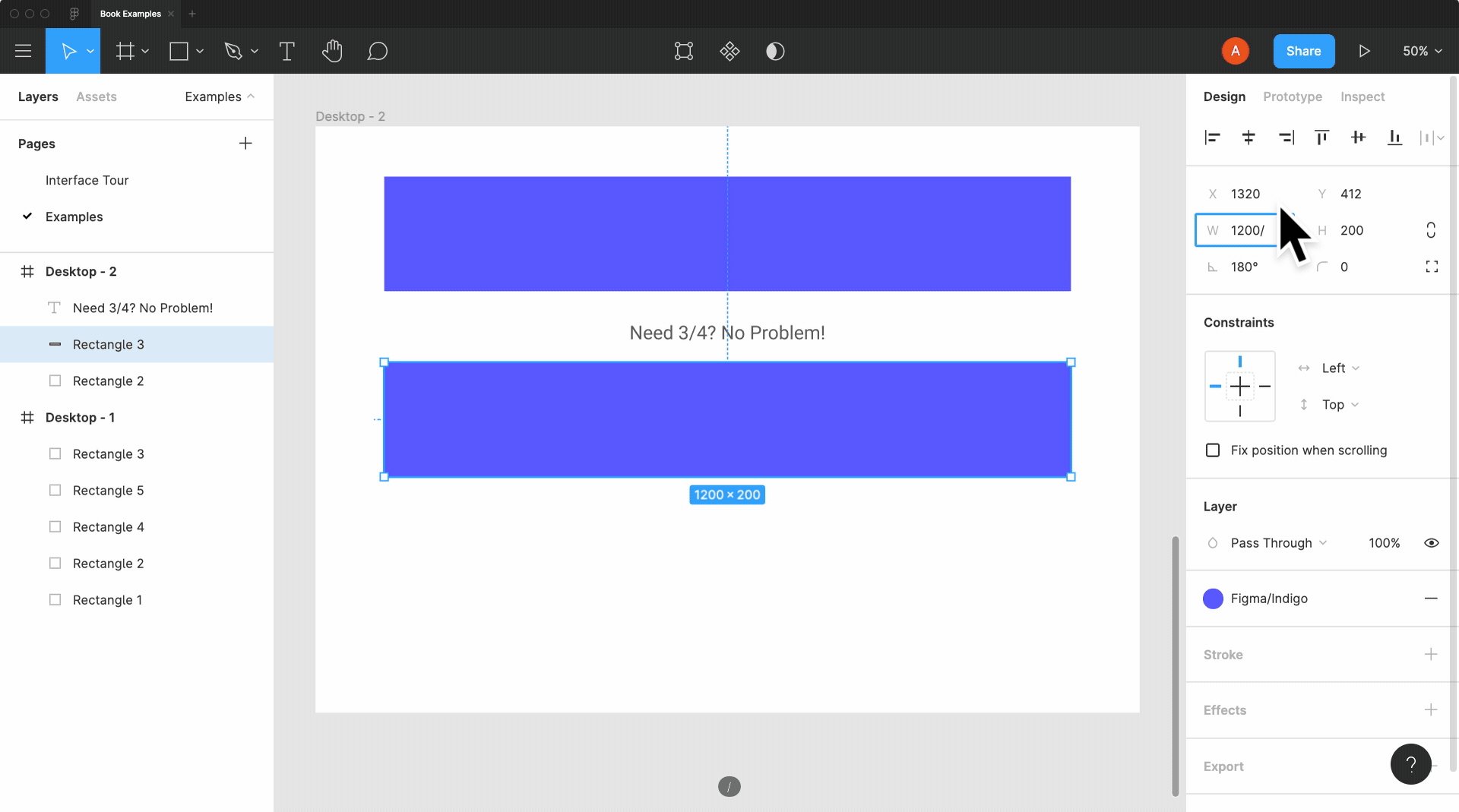
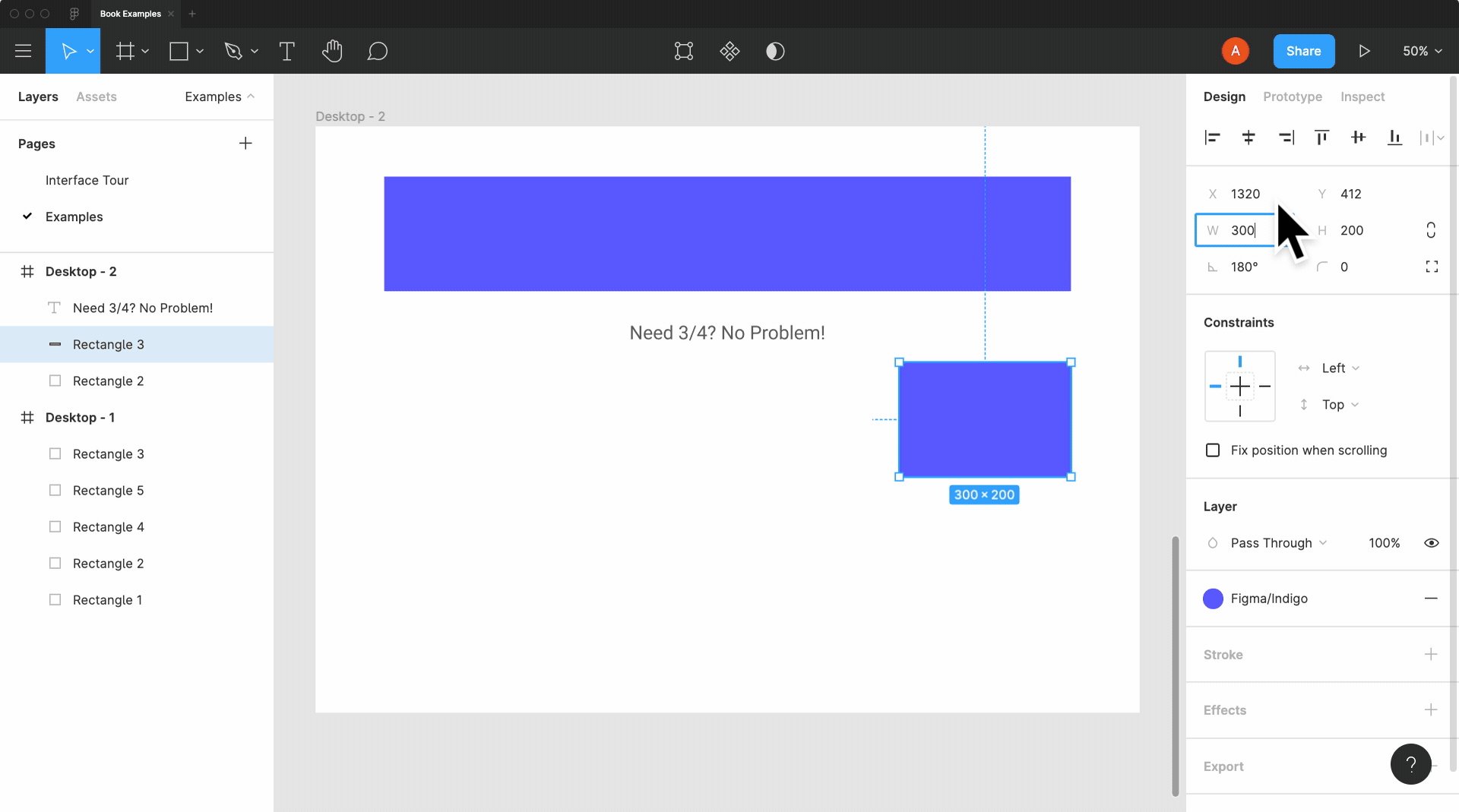
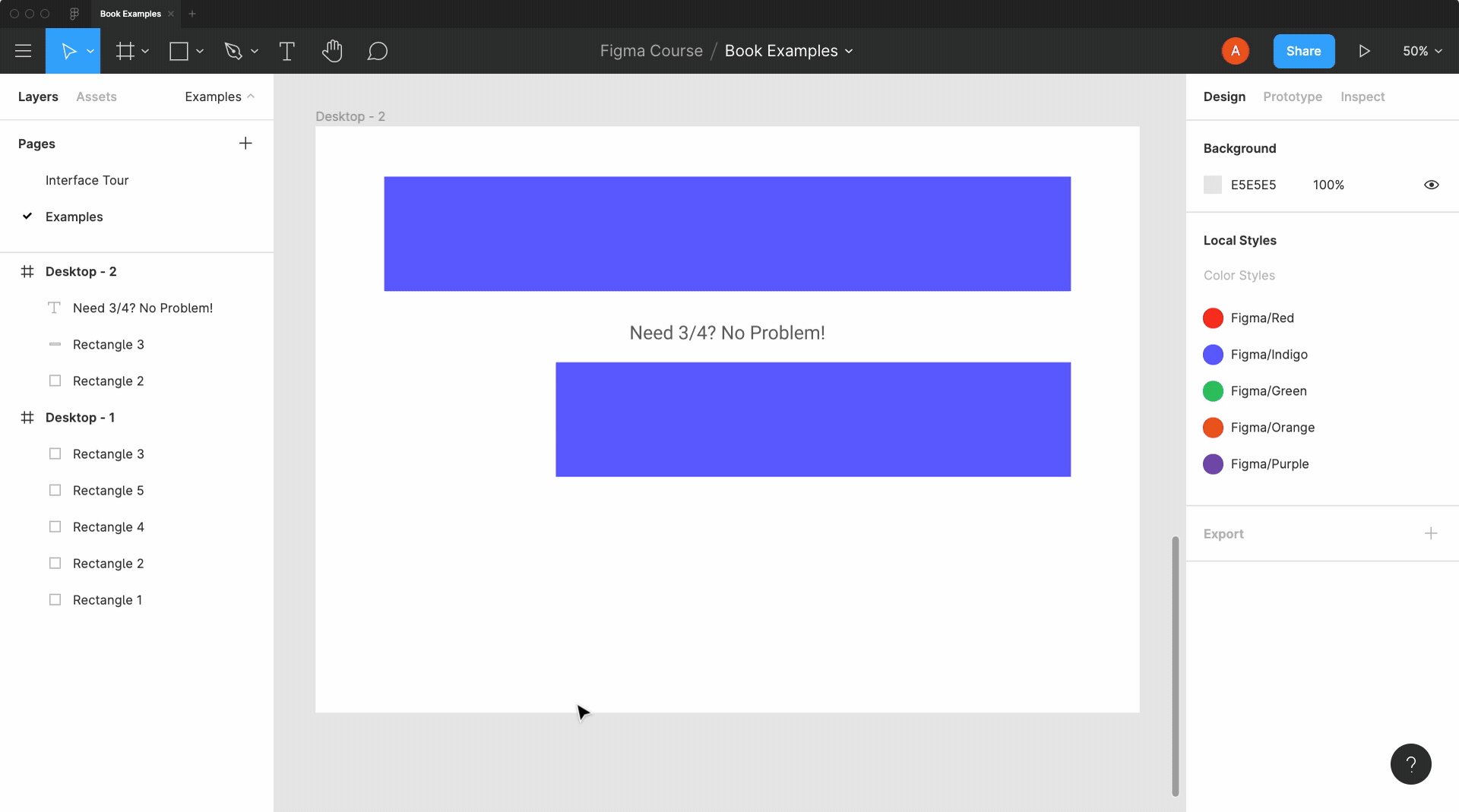
You can use operators within size boxes to perform simple arithmetic. This makes it a snap to get perfect proportions or ratios. Addition, subtraction, multiplication, division, and exponentiation are all possible. I typically use division the most but could see the exponent operator (^) being useful, especially with typography sizing.

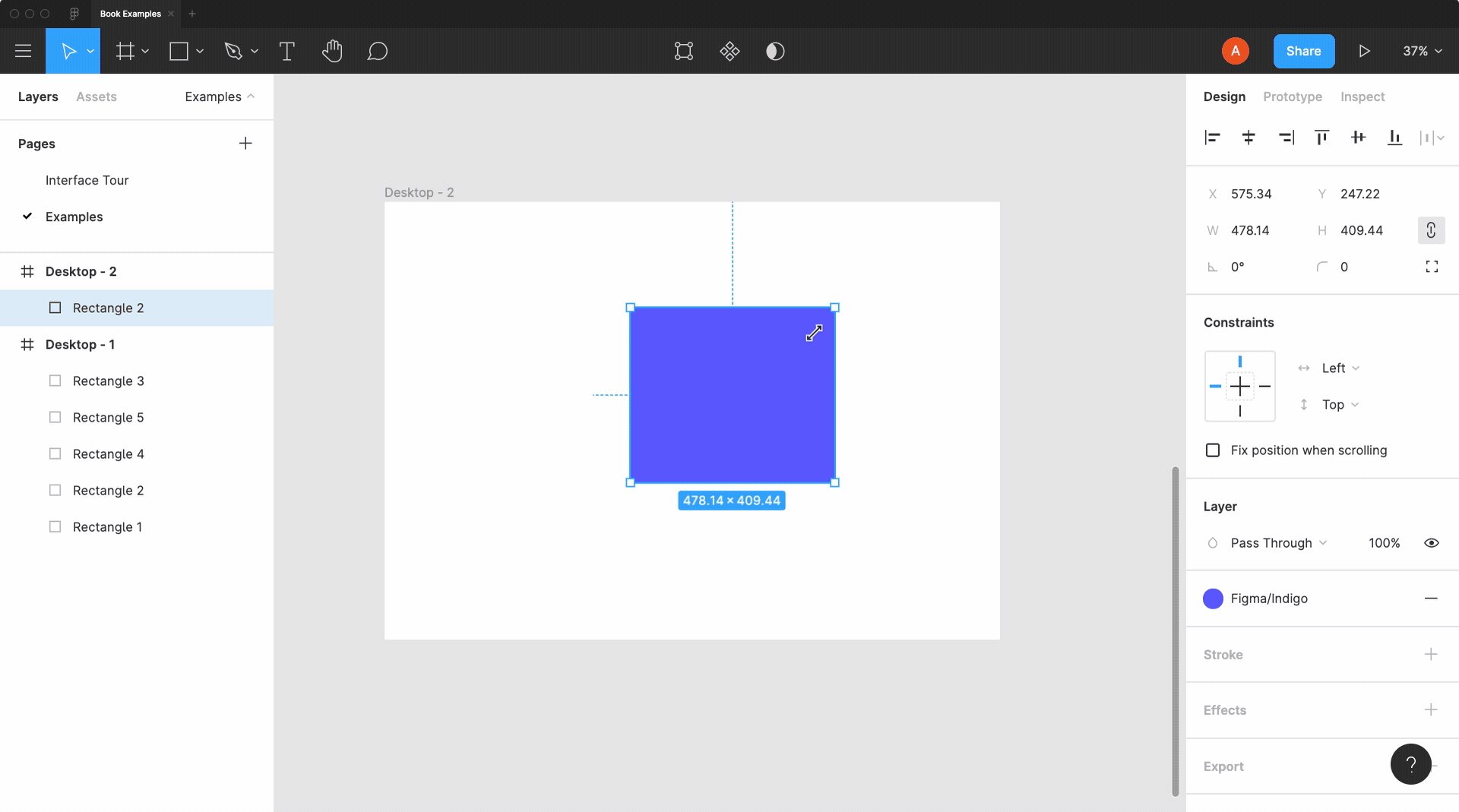
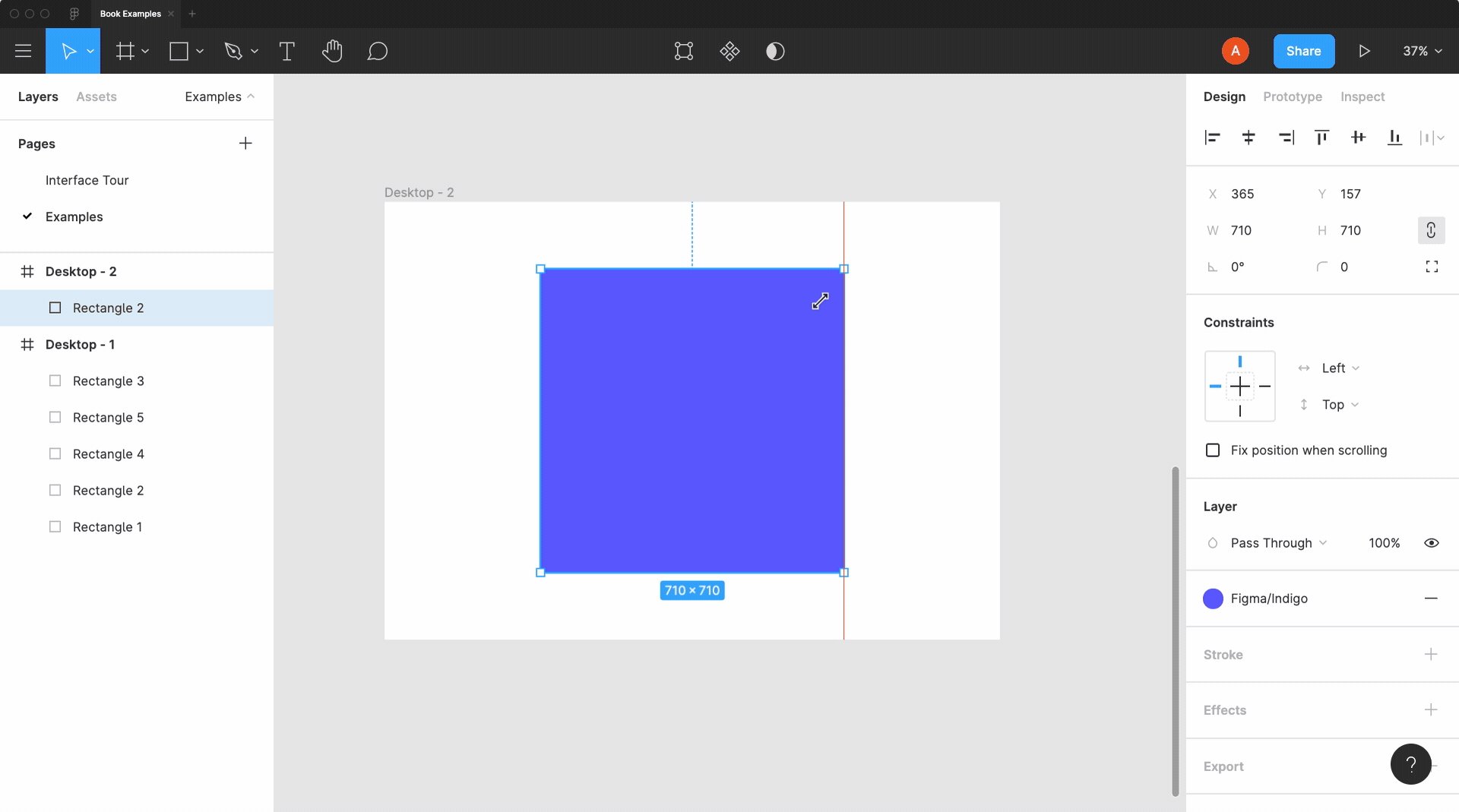
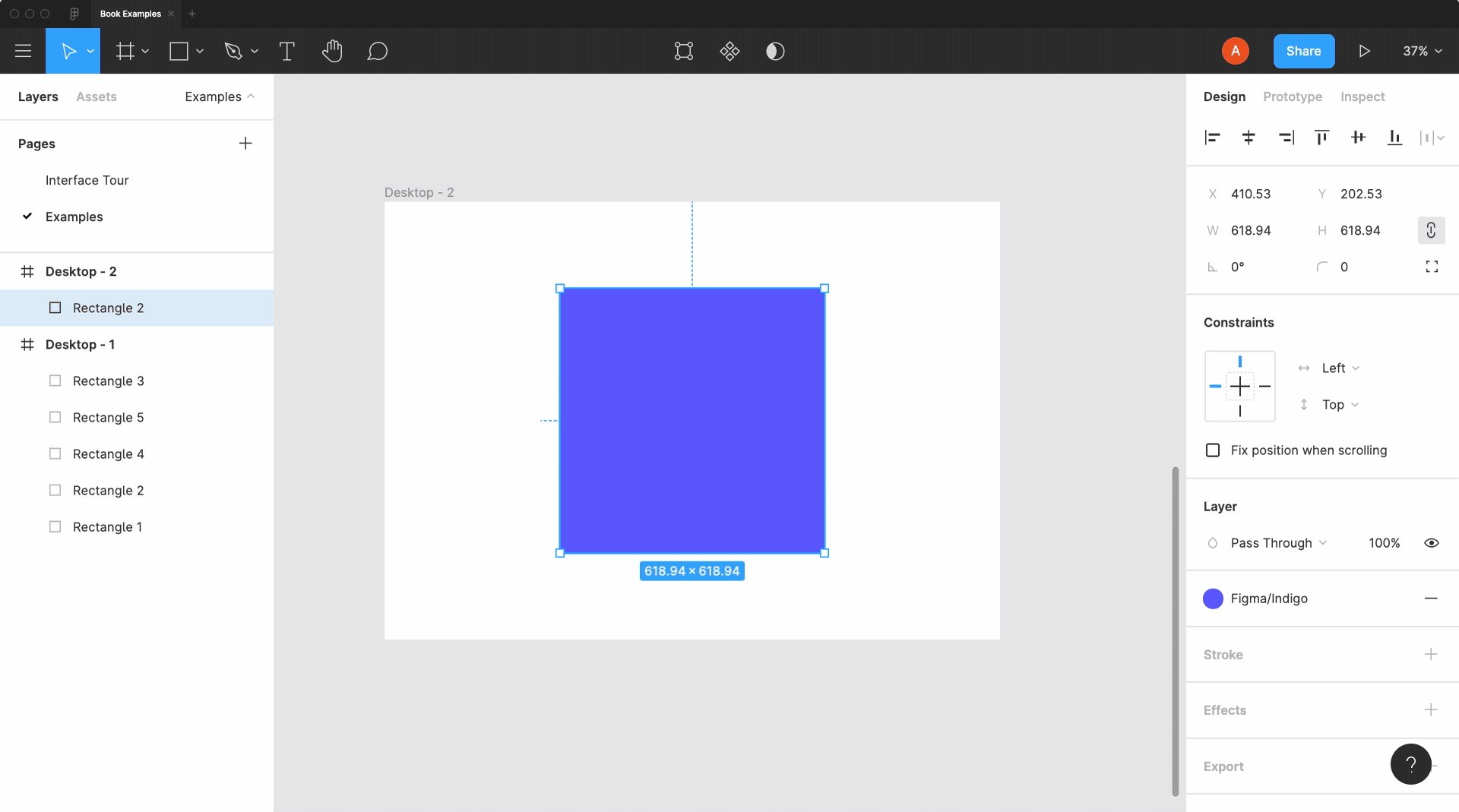
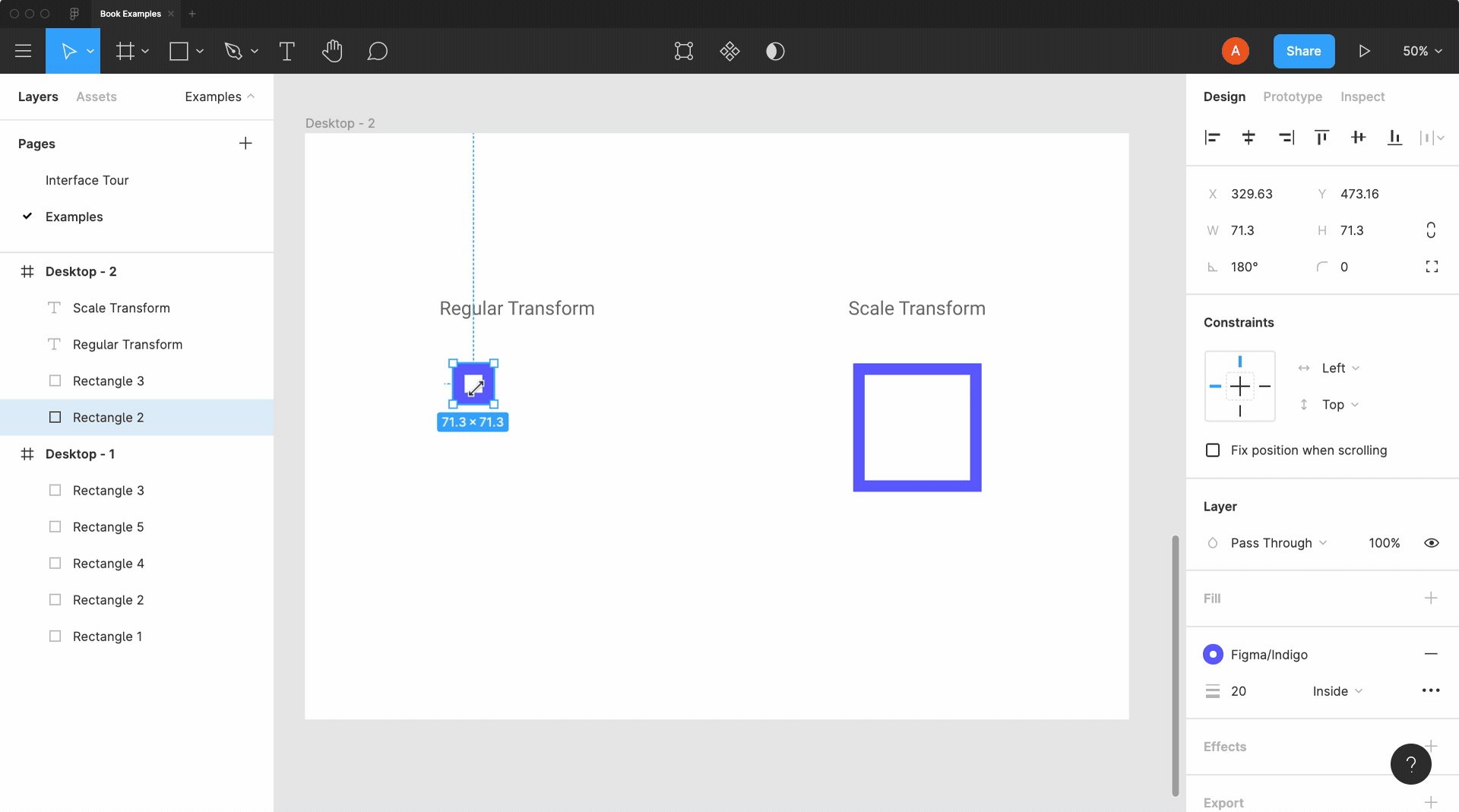
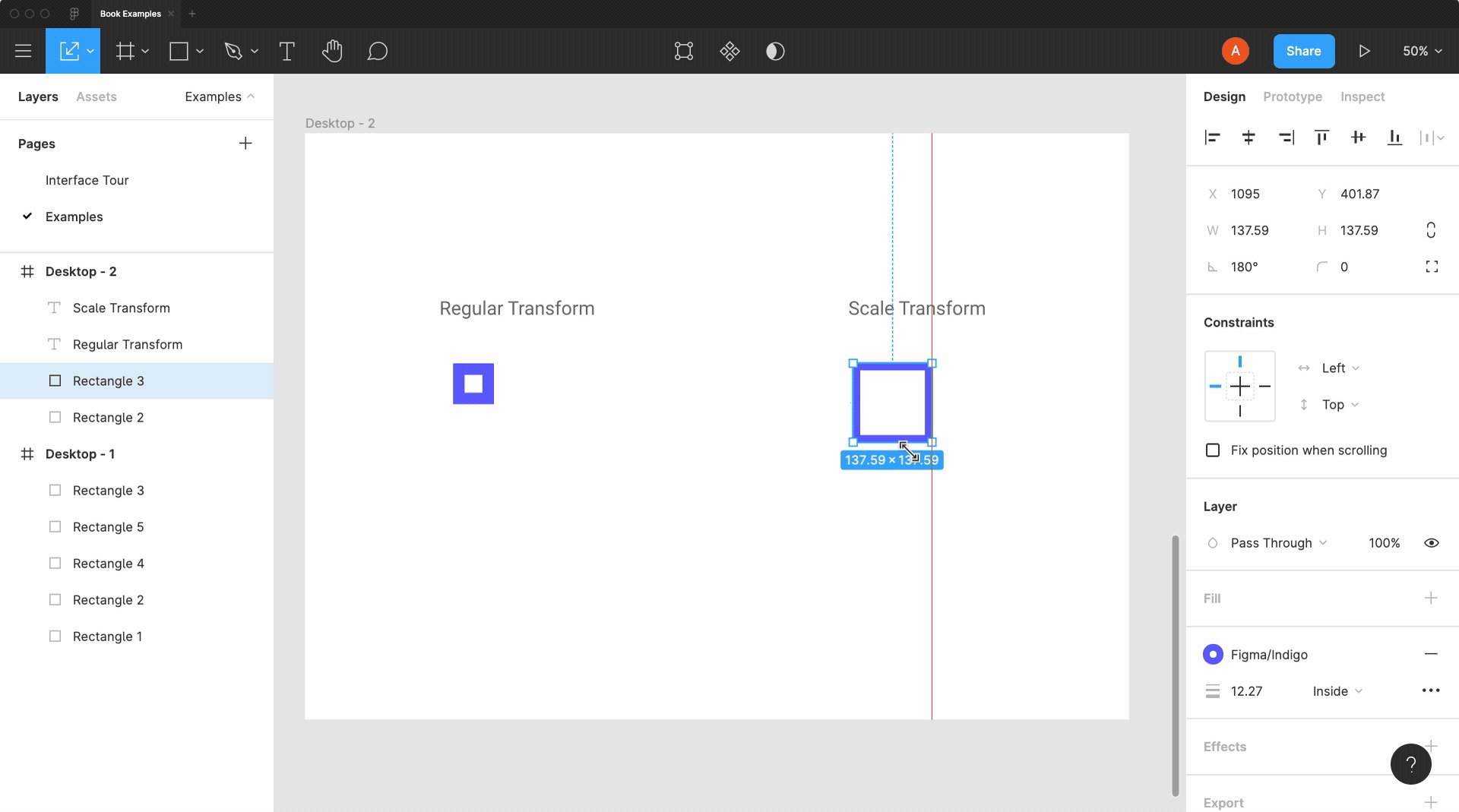
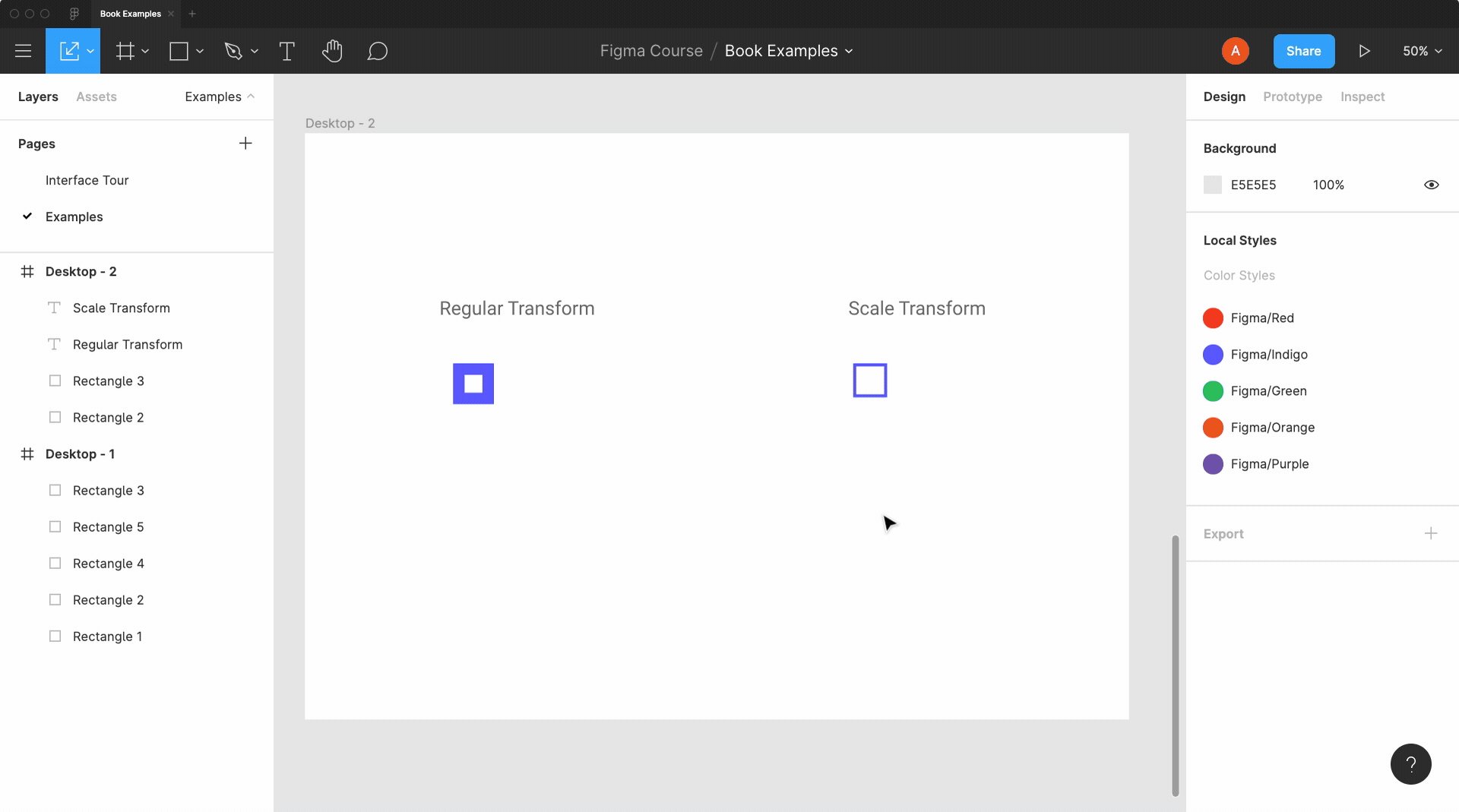
Scale, Not Transform
Although basic, it seems that folks who are new to Figma often miss this. When you need to resize something, use the Scale Tool (K) instead of the Selection tool (V, the default arrow). Especially helpful when you're resizing a group of objects. This will make things like font size and stroke width relative to the size. If you've ever resized something and noticed that the borders (strokes) became totally funky, it's probably because you didn't use the Scale tool.

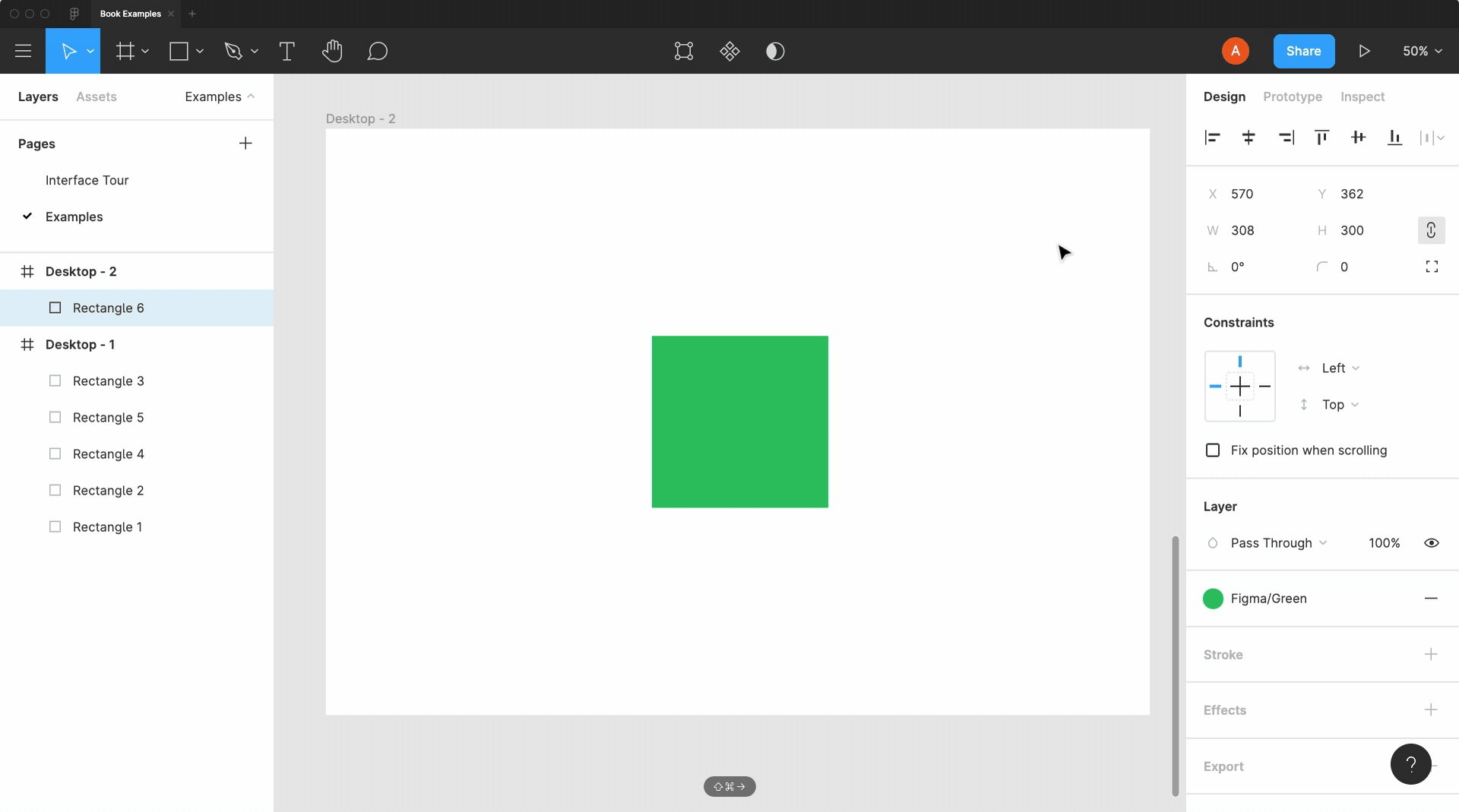
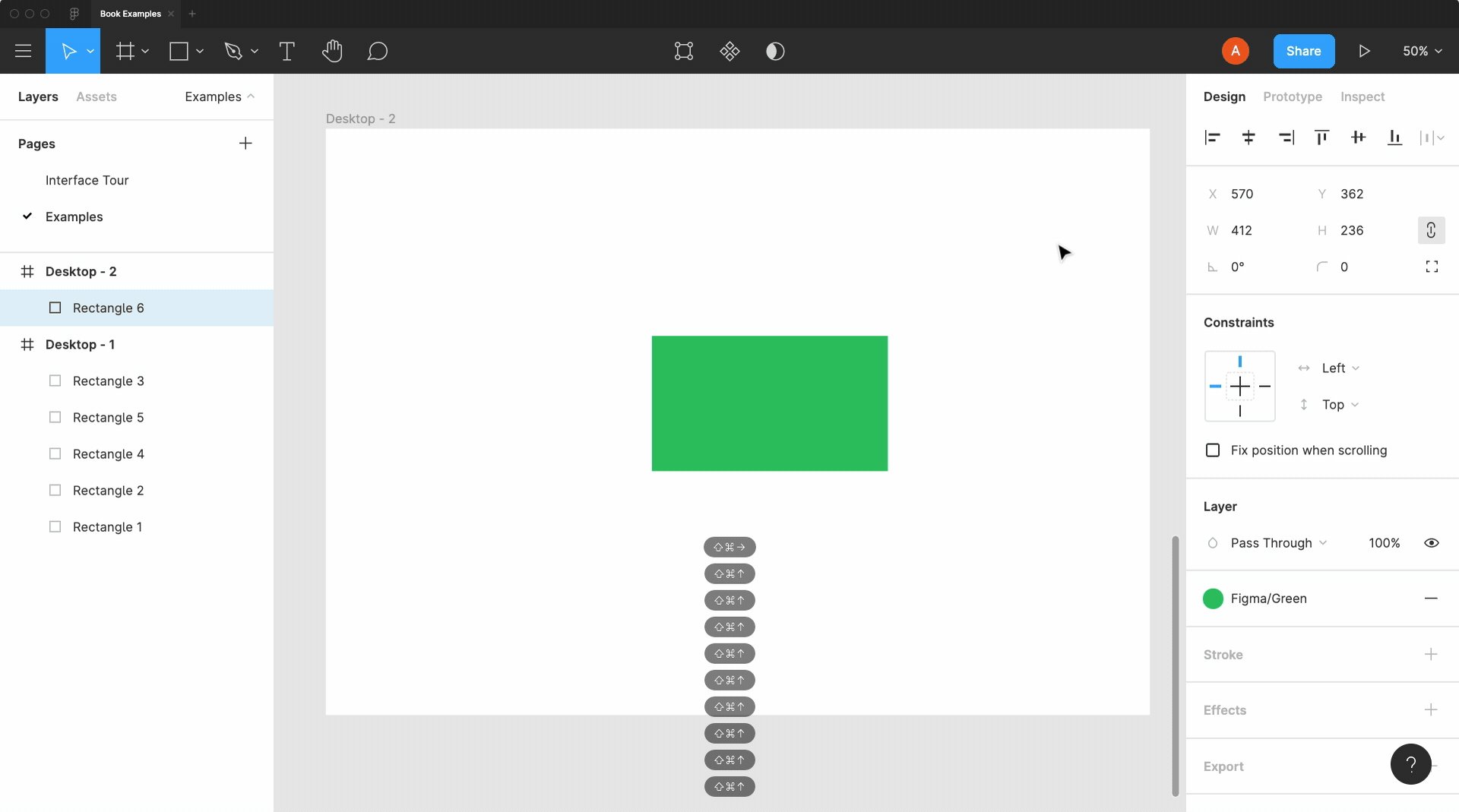
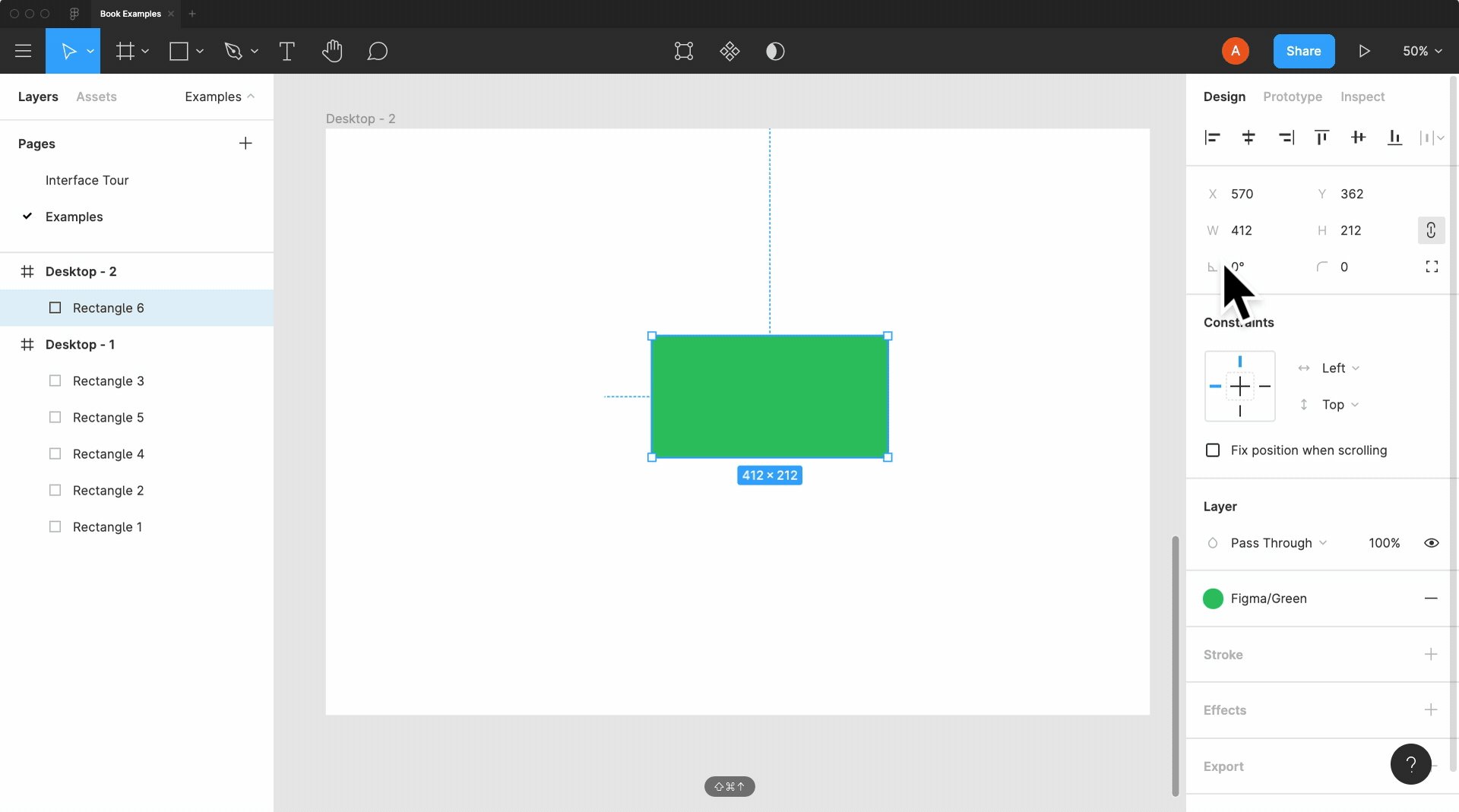
Resize with Hotkeys
Clicking and dragging isn't the only way to resize an object. Hold Cmd and use the arrow keys to resize objects. You can hold Shift to change it by your big nudge amount too. This little shortcut is a great time-saver, and now it's one more thing you can do without your mouse!

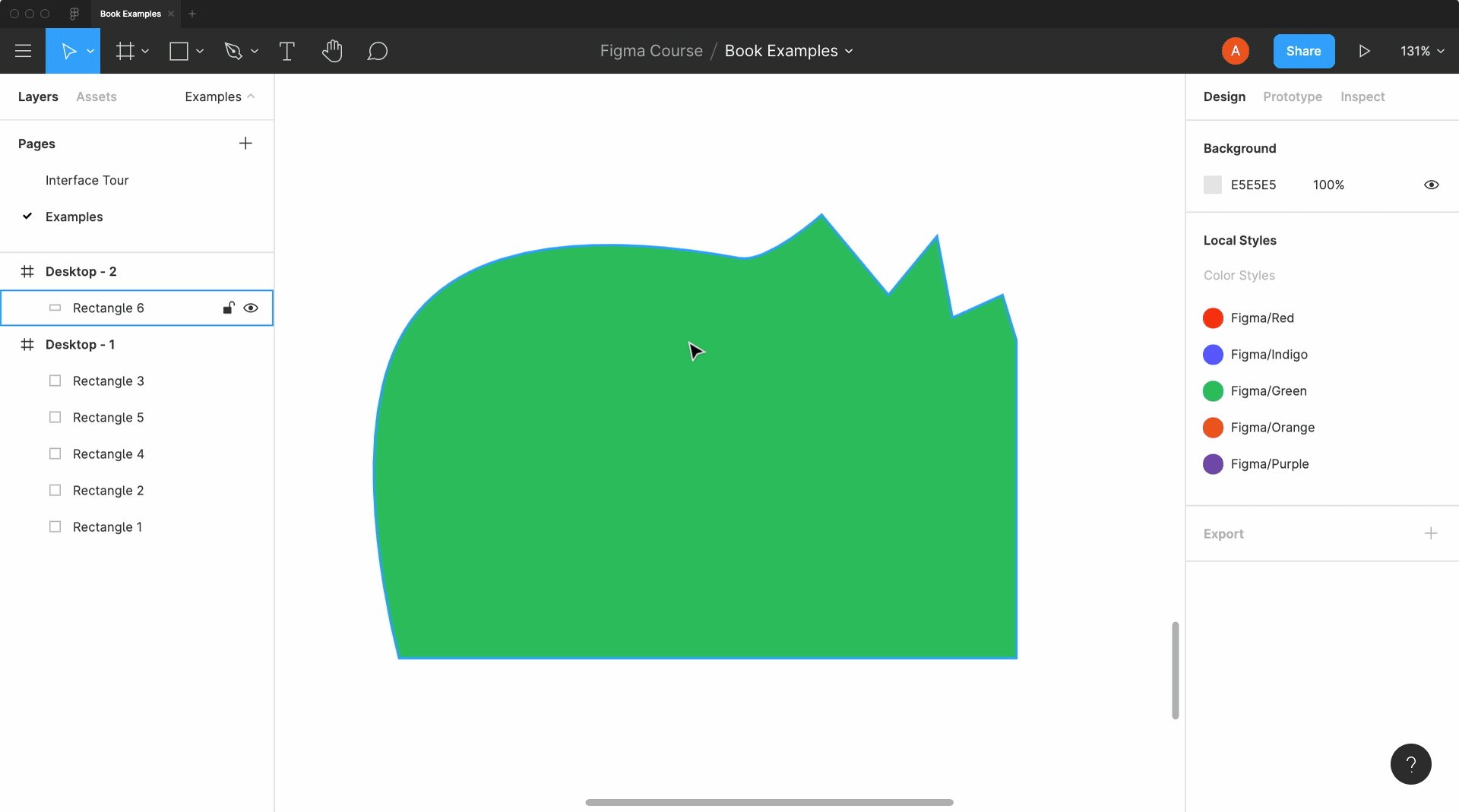
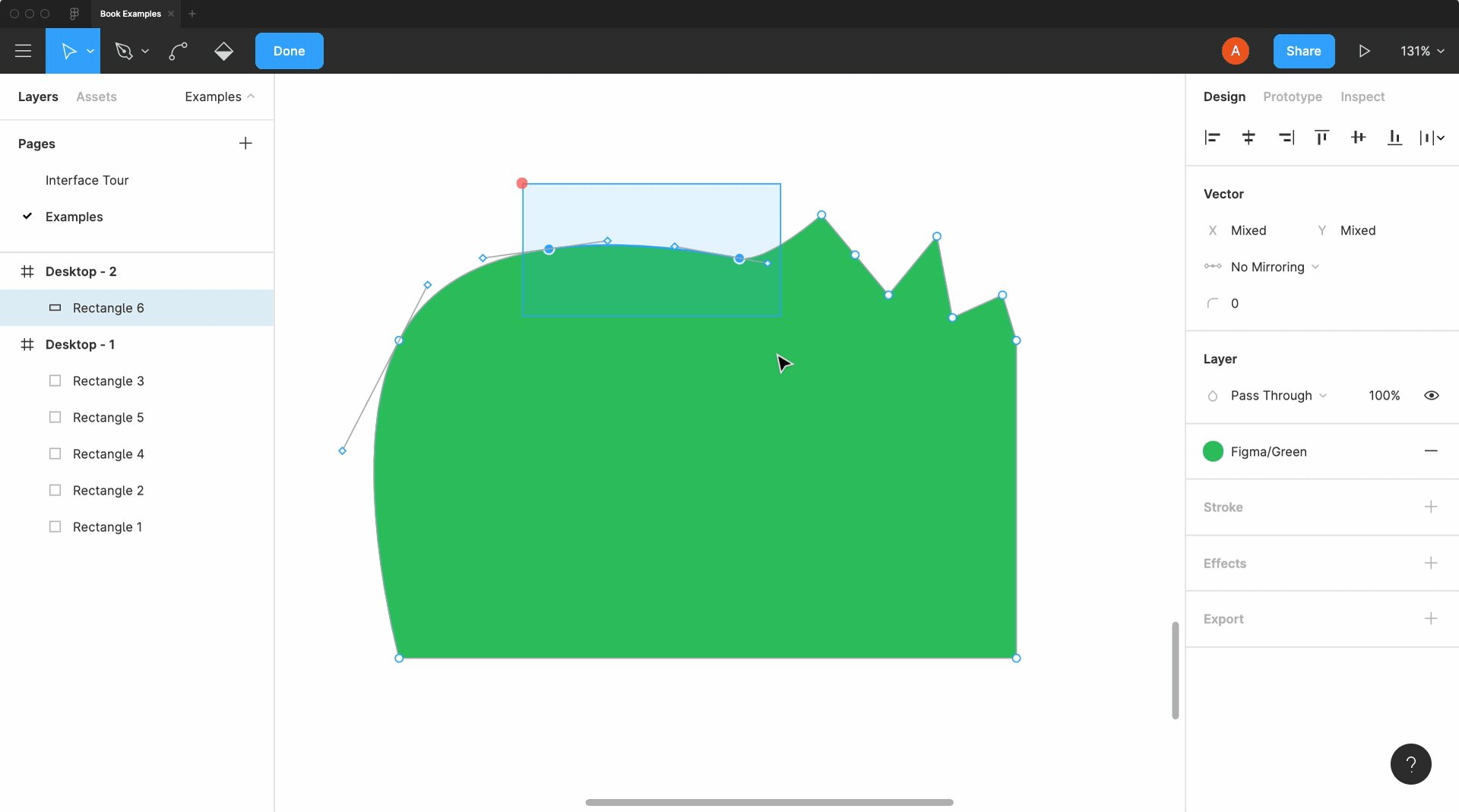
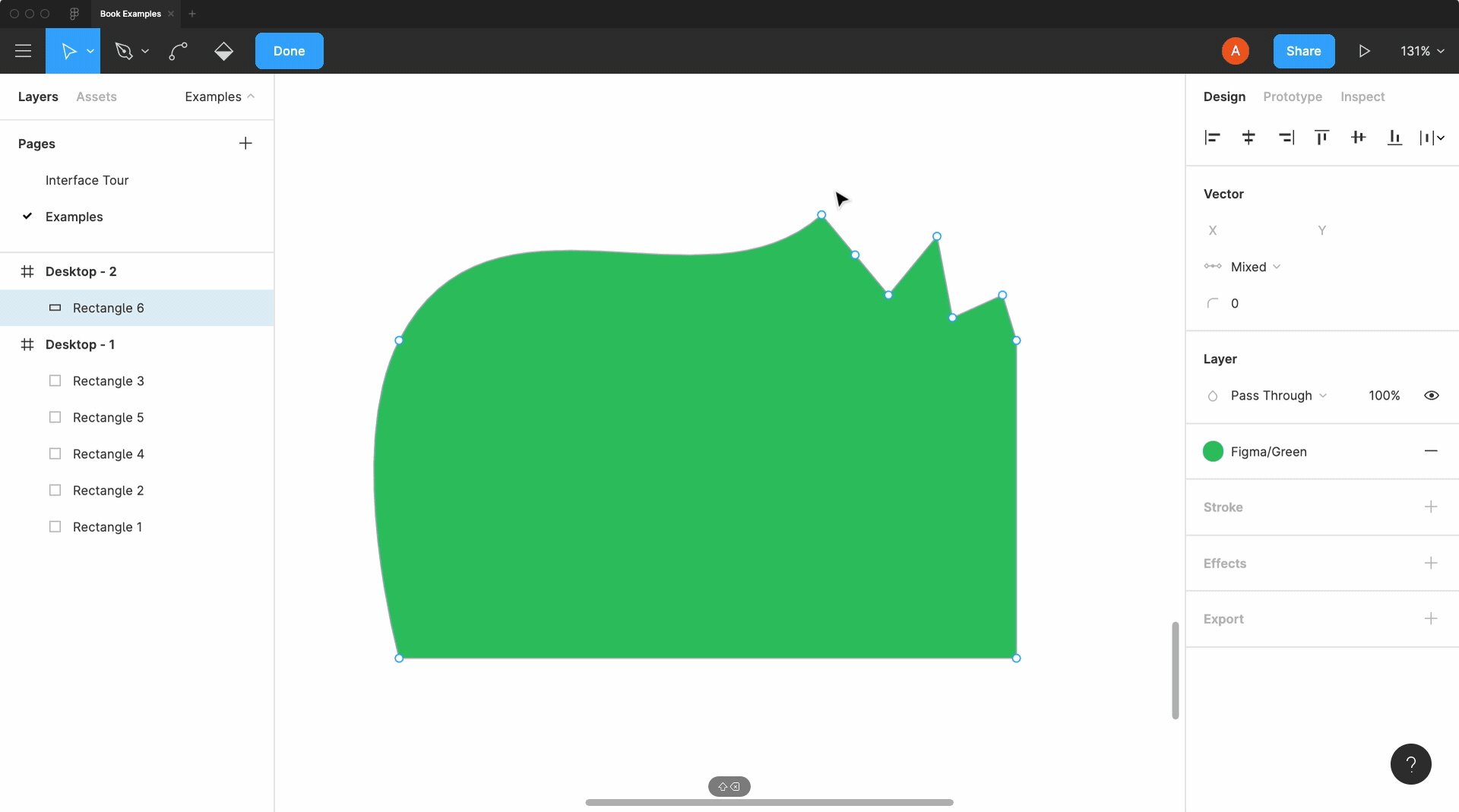
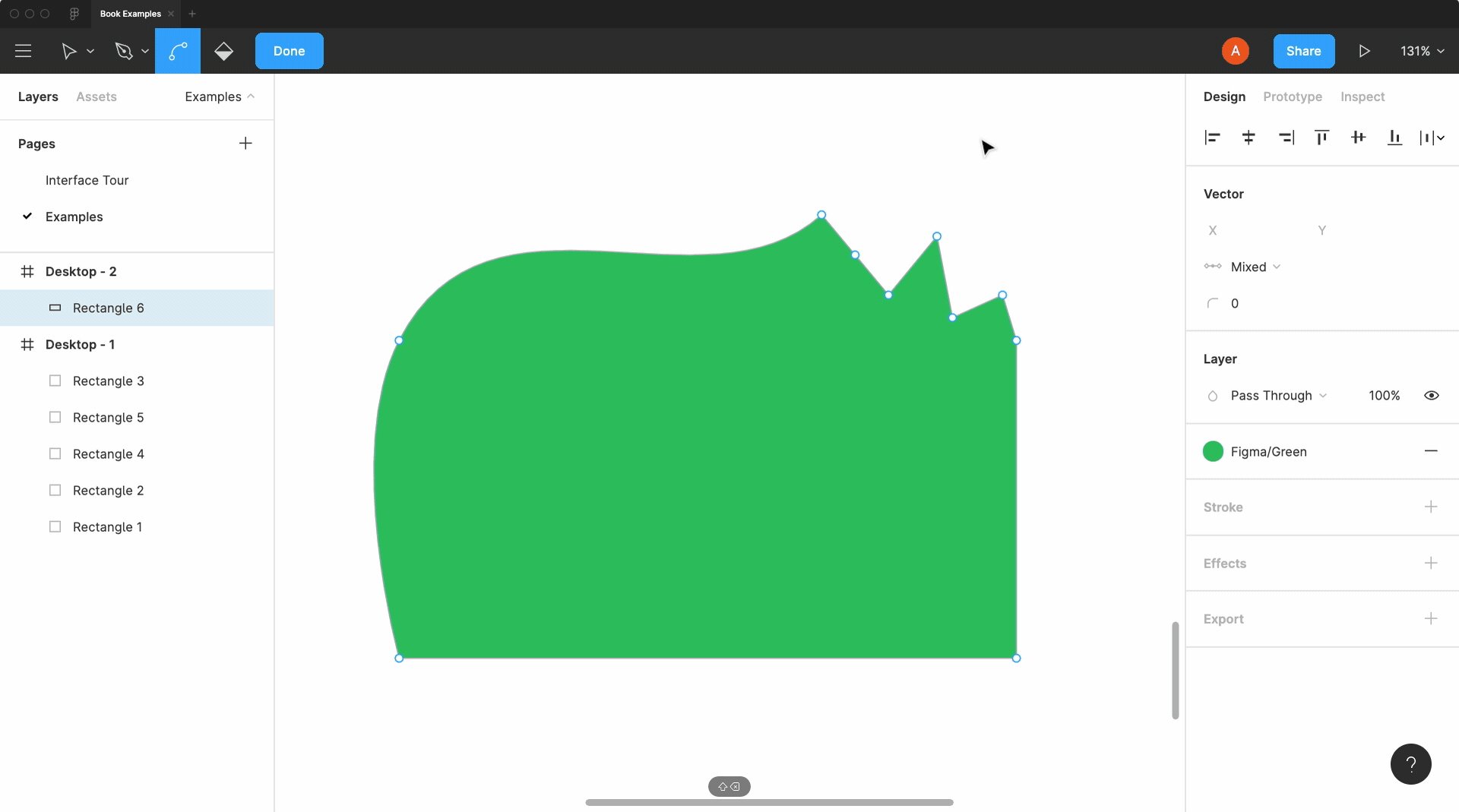
Delete & Heal Vectors
When working with vector shapes, there are a few tools that can make you more efficient. My favorite is Delete and Heal Selection (Shift + Backspace). Use it to delete points in a shape while keeping the curvature of existing lines. It also keeps the shape closed. I like to use this to clean up busy shapes that contain too many points.

What are your favorite Figma tips and shortcuts? Tweet them to me @austencam and I'll put them in the next article!