Figma is a badass collaborative design application. It may seem simple, but there's a lot of power hidden in that simplicity. After years of working with it, I've picked up a handful of practical tips. In this article, I'll share some of my favorites with you.
Set your Nudge Amount
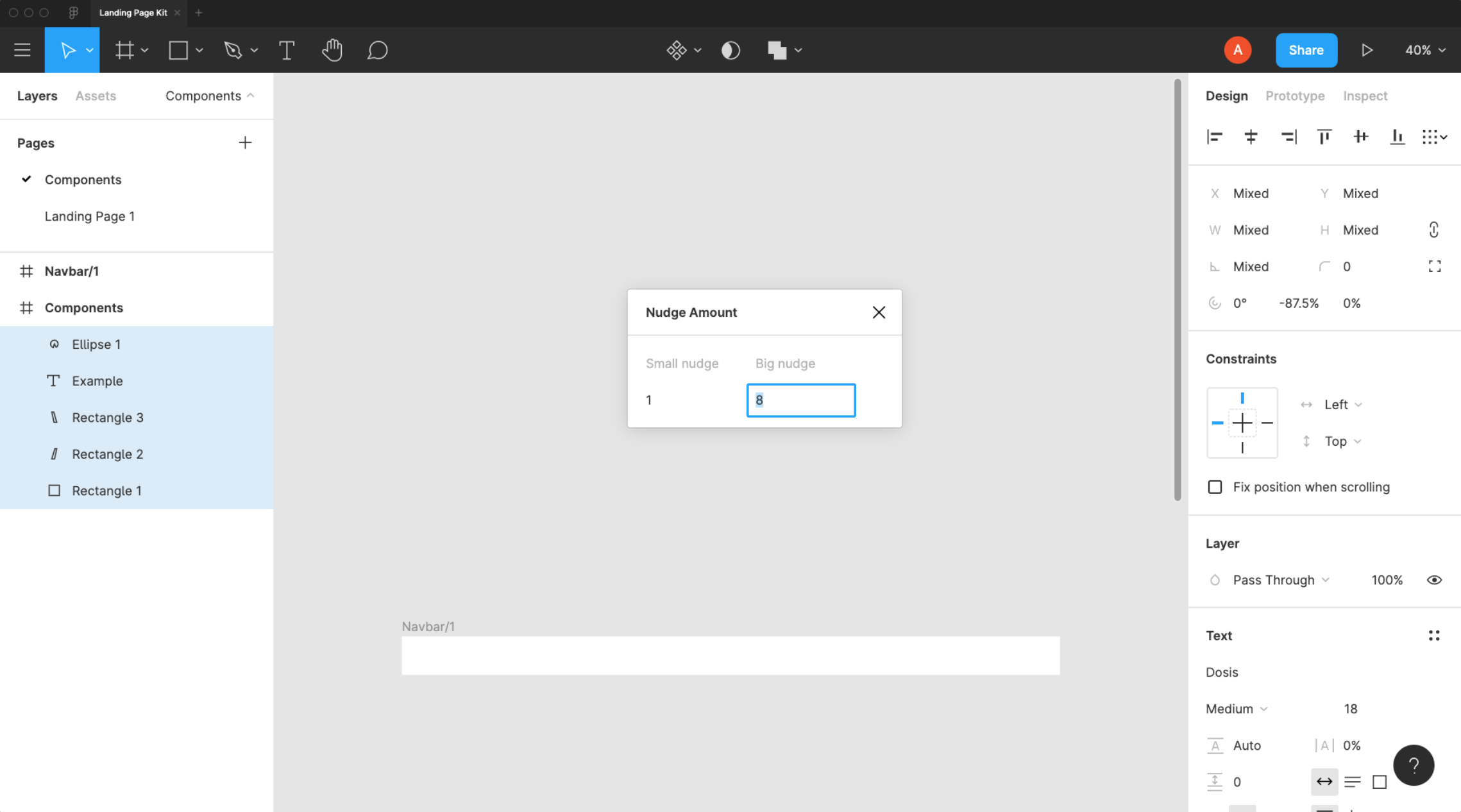
The first tip is actually just a setting. Simple enough, but it's a useful one. When moving objects with the arrow keys (or Shift + arrows), you can specify exactly how much each press moves them. Press Cmd + / to access settings and type Nudge Amount. Or use the hamburger icon at the top left, and you'll find it under Preferences -> Nudge Amount in the menus.
You can use whatever you want, but I recommend setting these to 1px and 8px. The small nudge amount is a regular arrow keypress, and the big one is when holding Shift.

Why eight pixels? The short version is that 8 divides in half better than 10 does. Not only that, but 8px also works better with font sizing and Tailwind CSS defaults. Using a base of eight will be extra helpful if you do icon design as well.
Since displays are divided into pixels, computers have to resort to tricks when half-pixels are involved. To keep designs (and details at small sizes!) crisp it's better to stick to whole pixels instead of half-pixels. If you divide 10px into fourths, how do you display 2.5px? It's possible, but the half pixel won't line up "to the pixel." Rather, the fractional pixel will be somewhere in between, which results in elements not looking as crisp as they can.
Rename Multiple Layers at Once
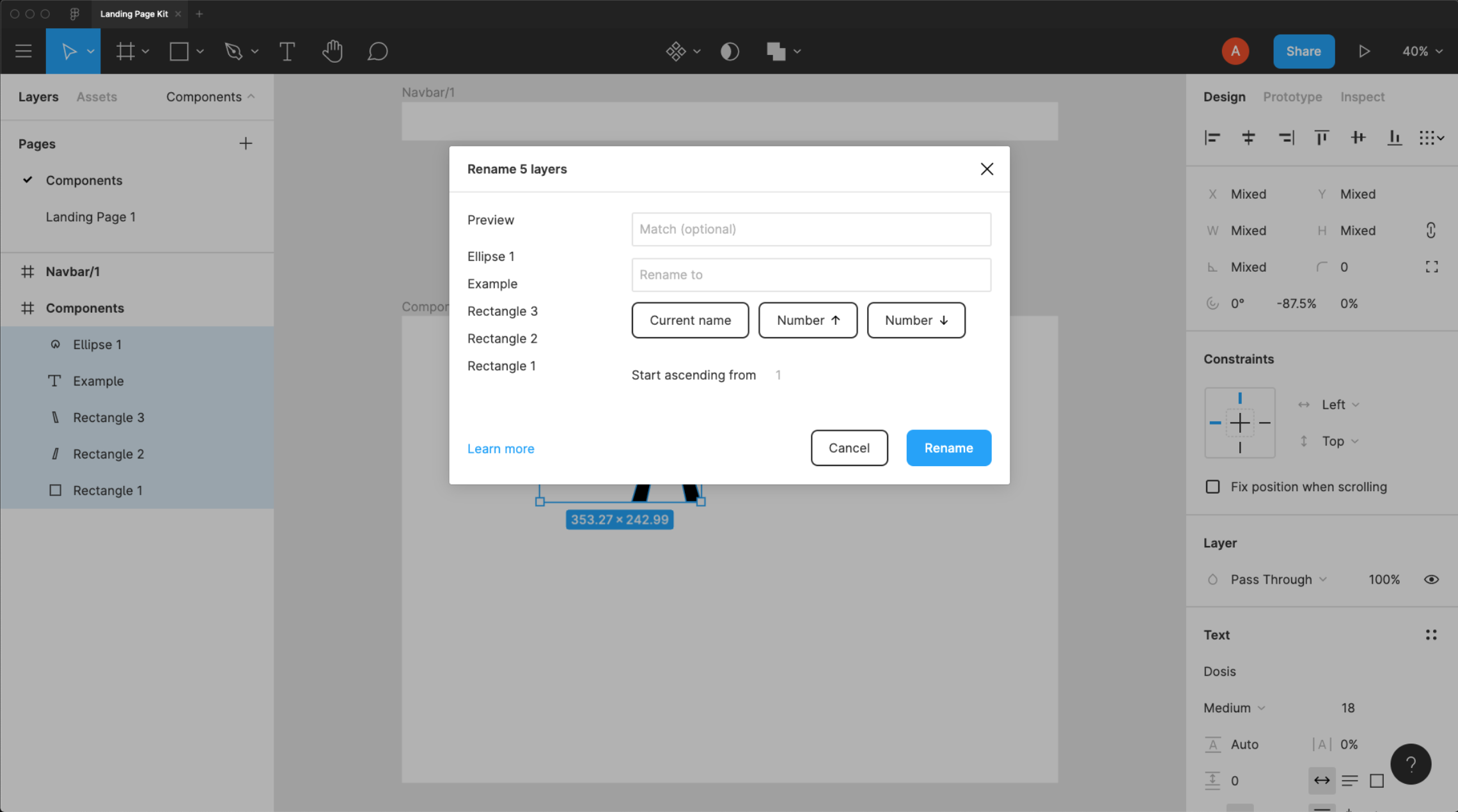
Yes, it's totally possible! If you're like me, you rarely name layers until a design is finished. I know... I'm a savage. Perhaps you've got better naming habits, but even if so, this tip will still be useful. You can even use the current layer name or ascending and descending numbers as placeholder fields. Select several objects and press Cmd+R (or right-click in the layer sidebar, you animal).

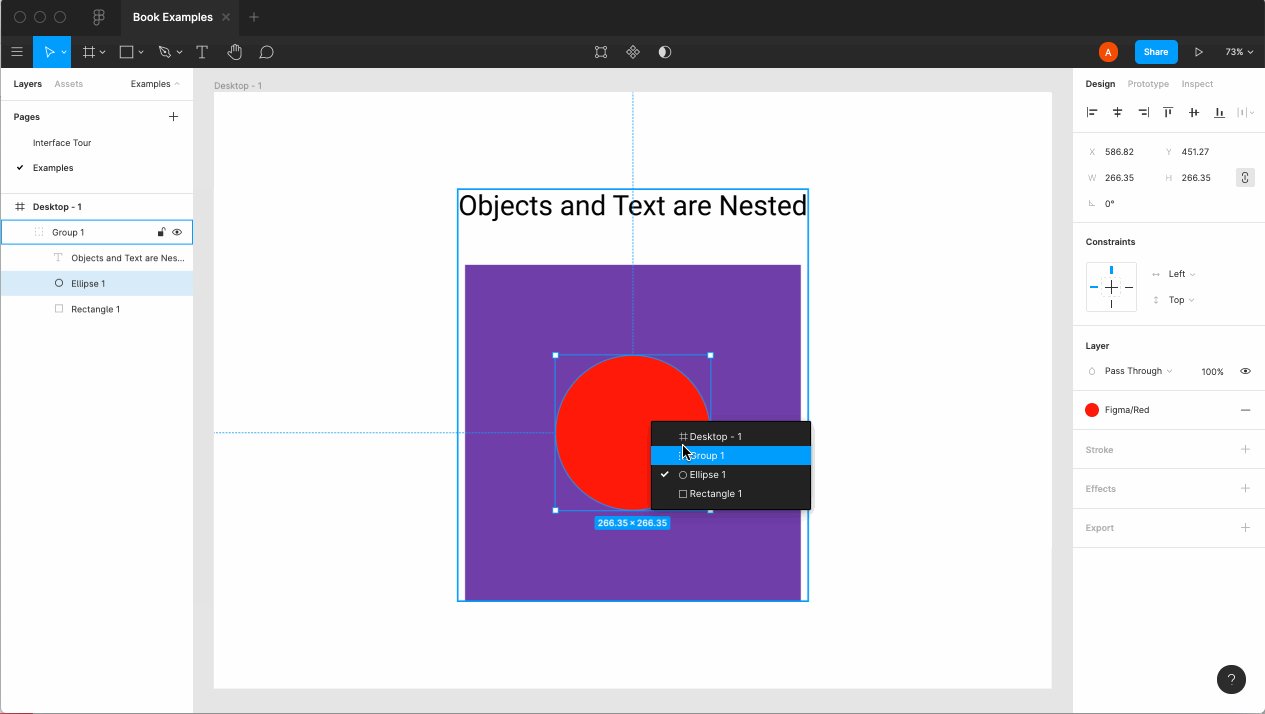
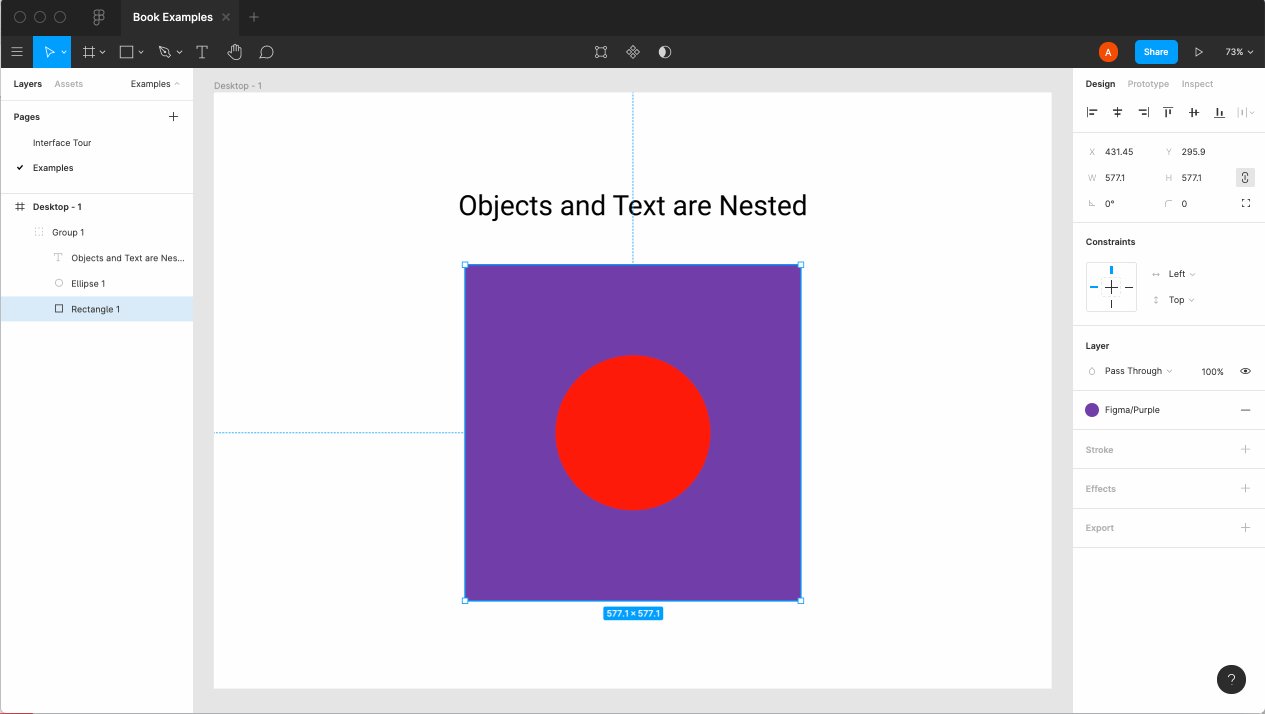
Use Deep Select
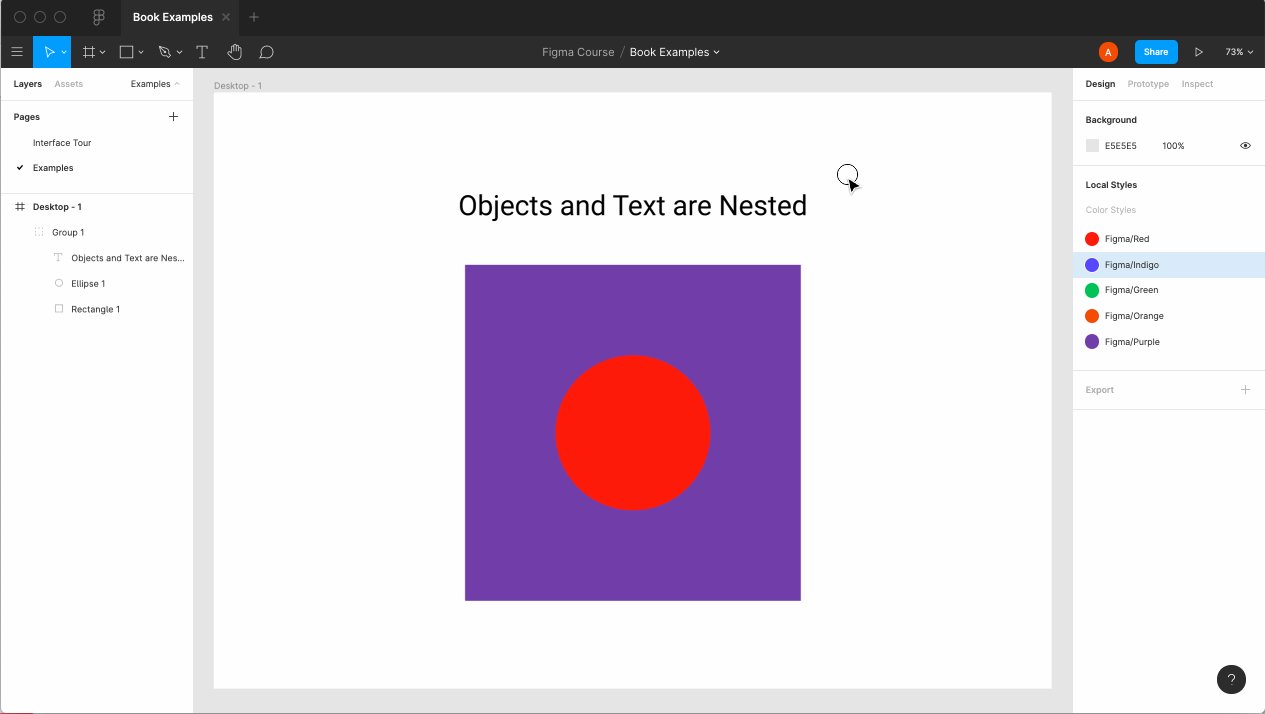
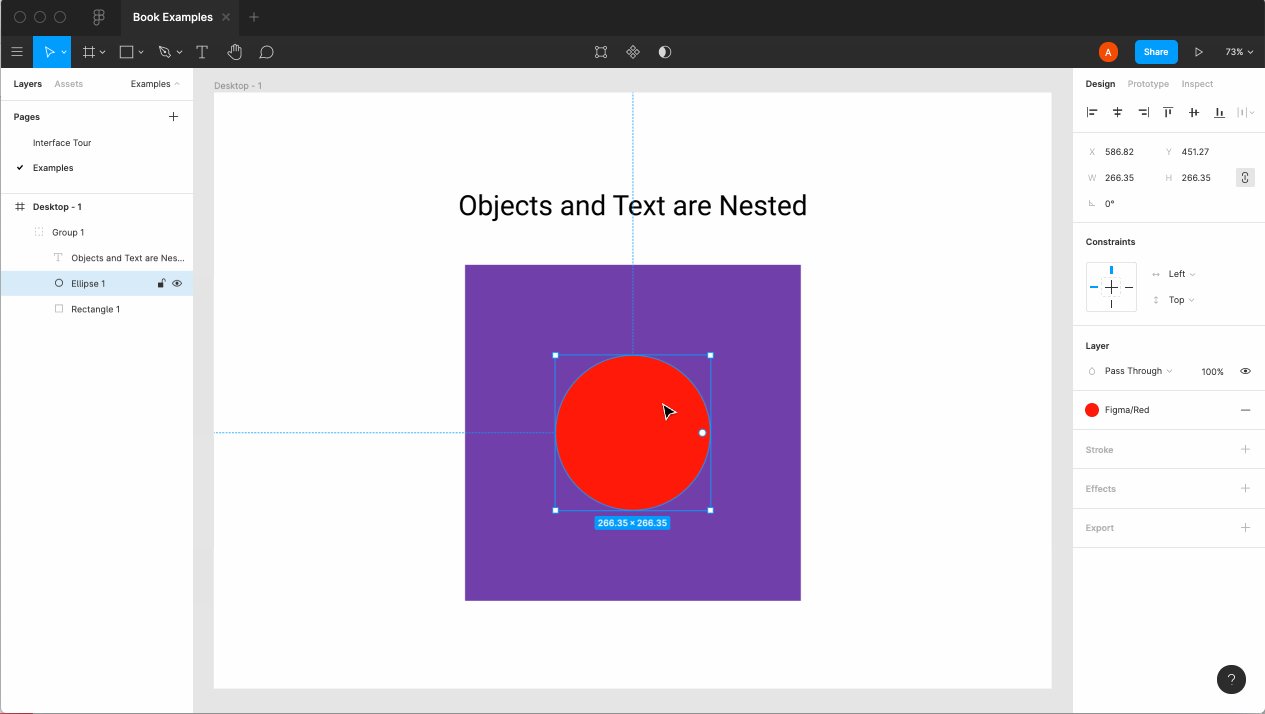
When objects are nested in groups, you can use deep select to get at them individually. To use it, hold Cmd when clicking (Ctrl on Windows). If you use Cmd + Right Click, you'll even get a nice menu with layers. If you have been using Figma for a while, chances are you knew about this tip. If not, you'll feel like a ninja after learning it.

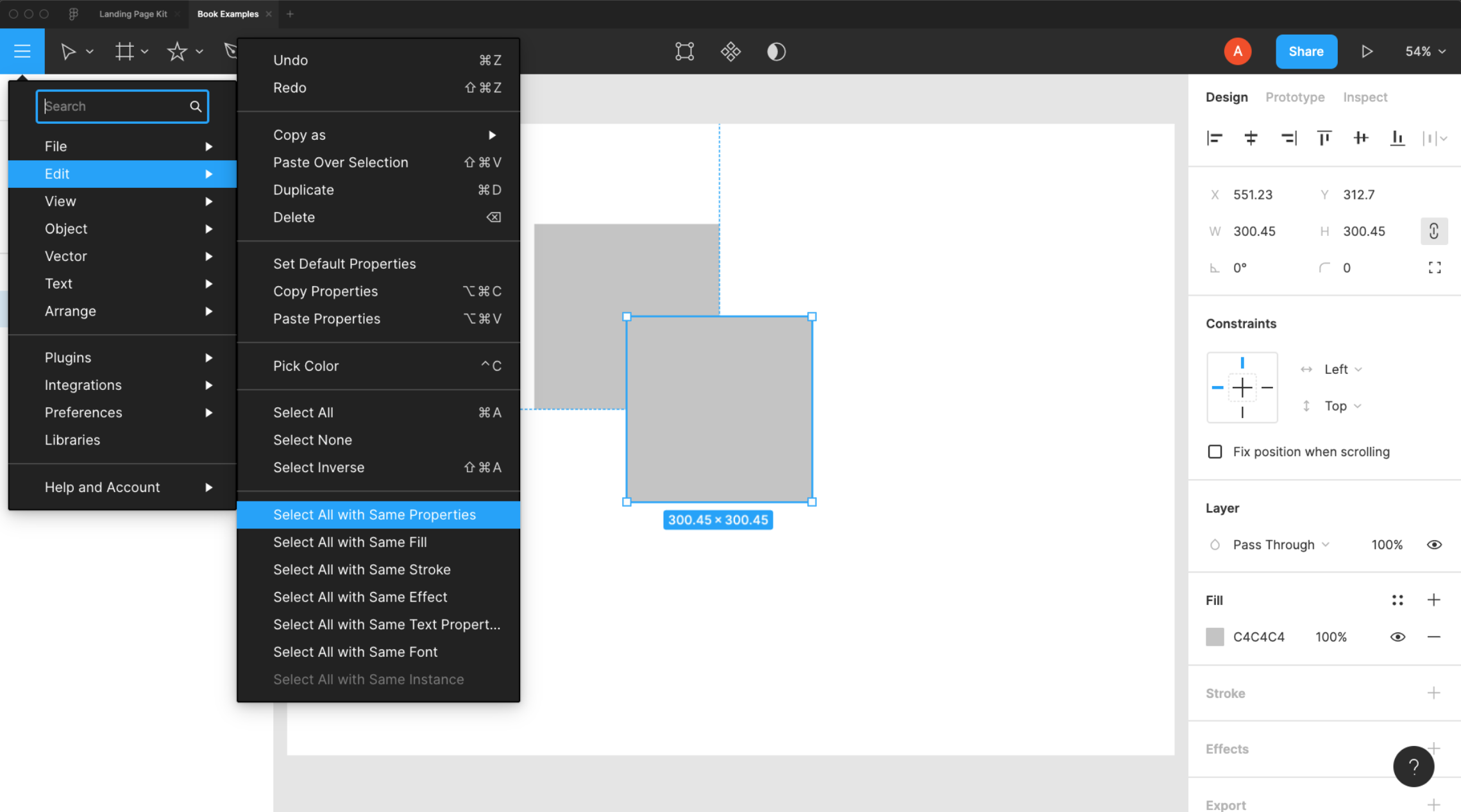
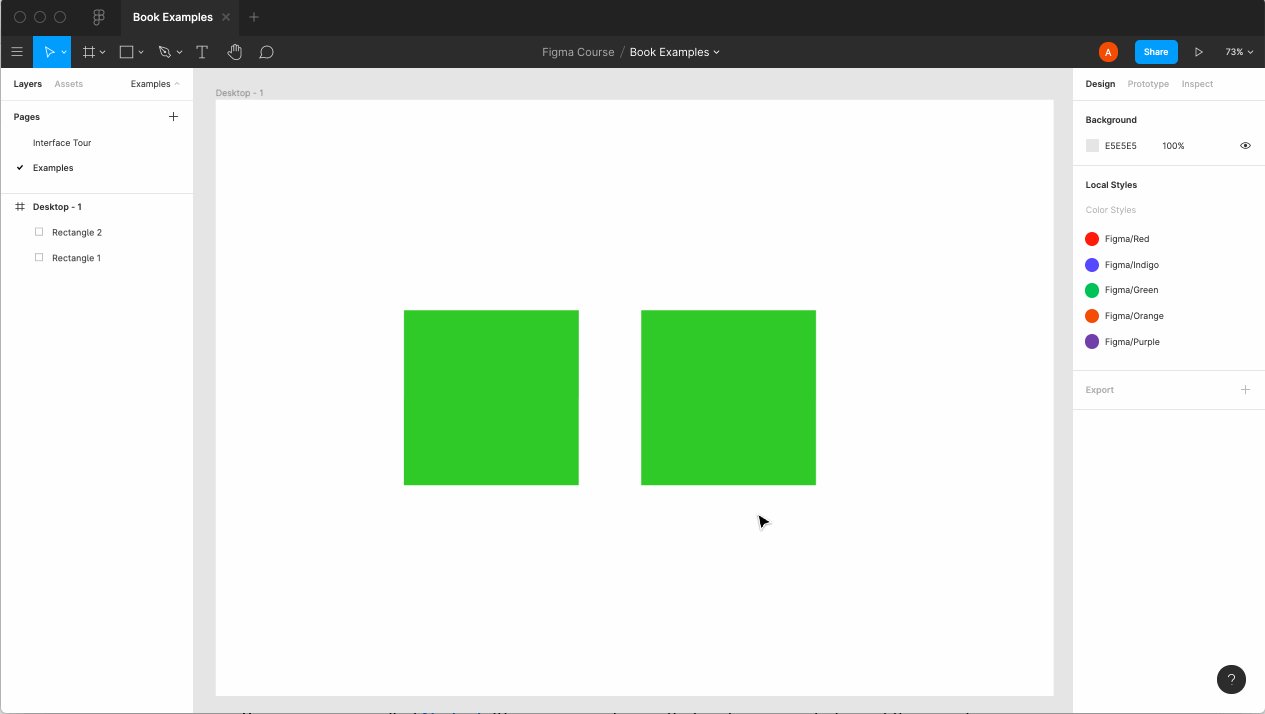
Select Similar Objects
When you have a few objects with similar properties, there's a whole set of selections that will help you out. You can select by similar fills, strokes, fonts, effects, etc... To use this feature, select an object and then find the Edit => Select All With ... entries in the hamburger menu. Remember, you can easily access this menu with Cmd + /

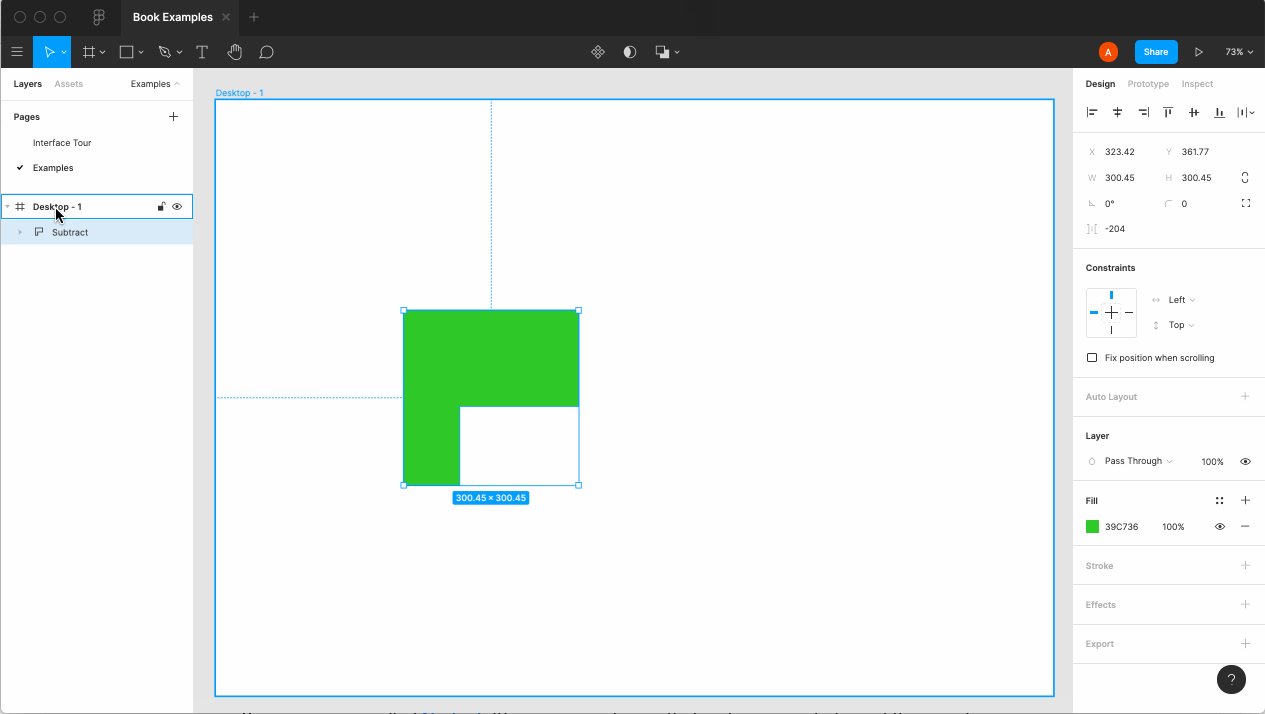
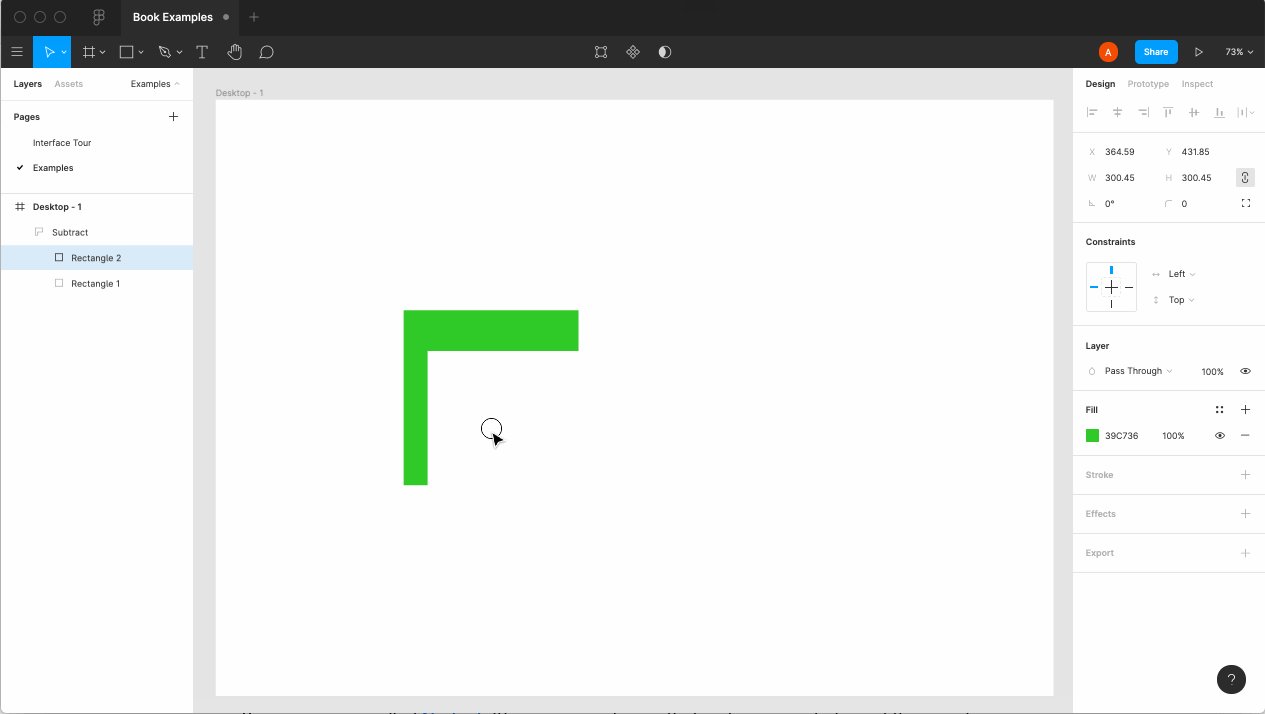
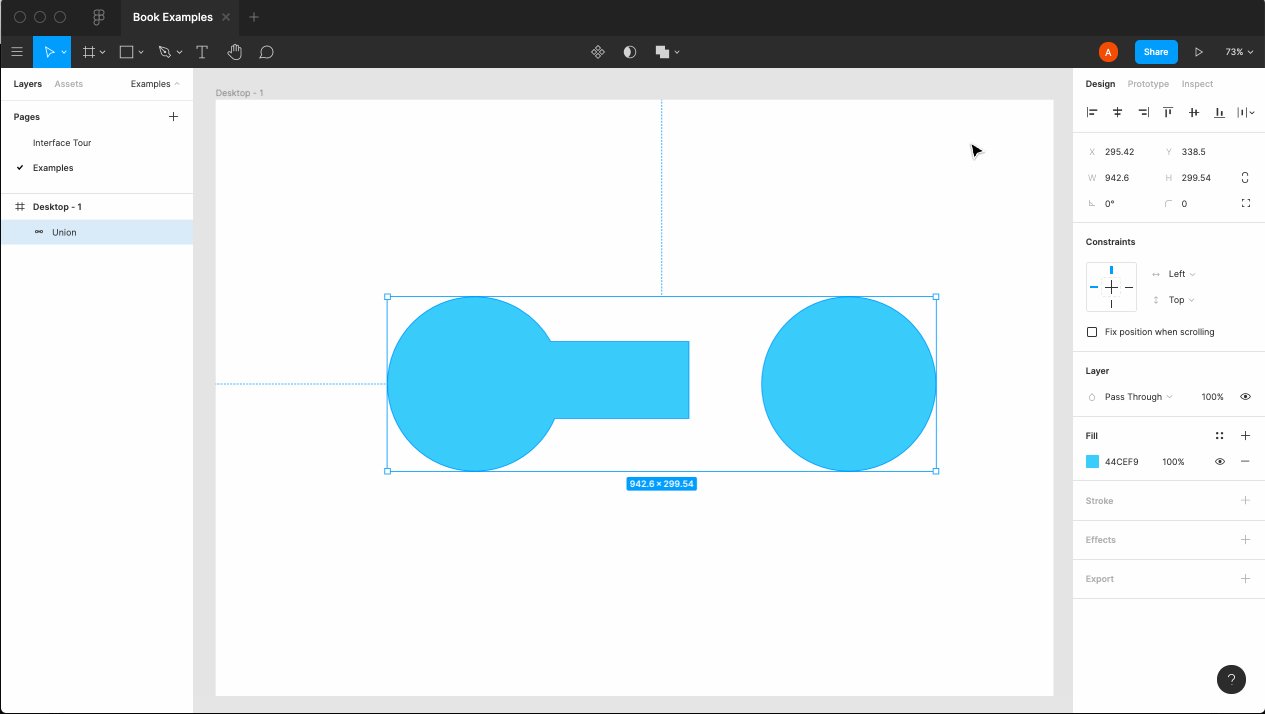
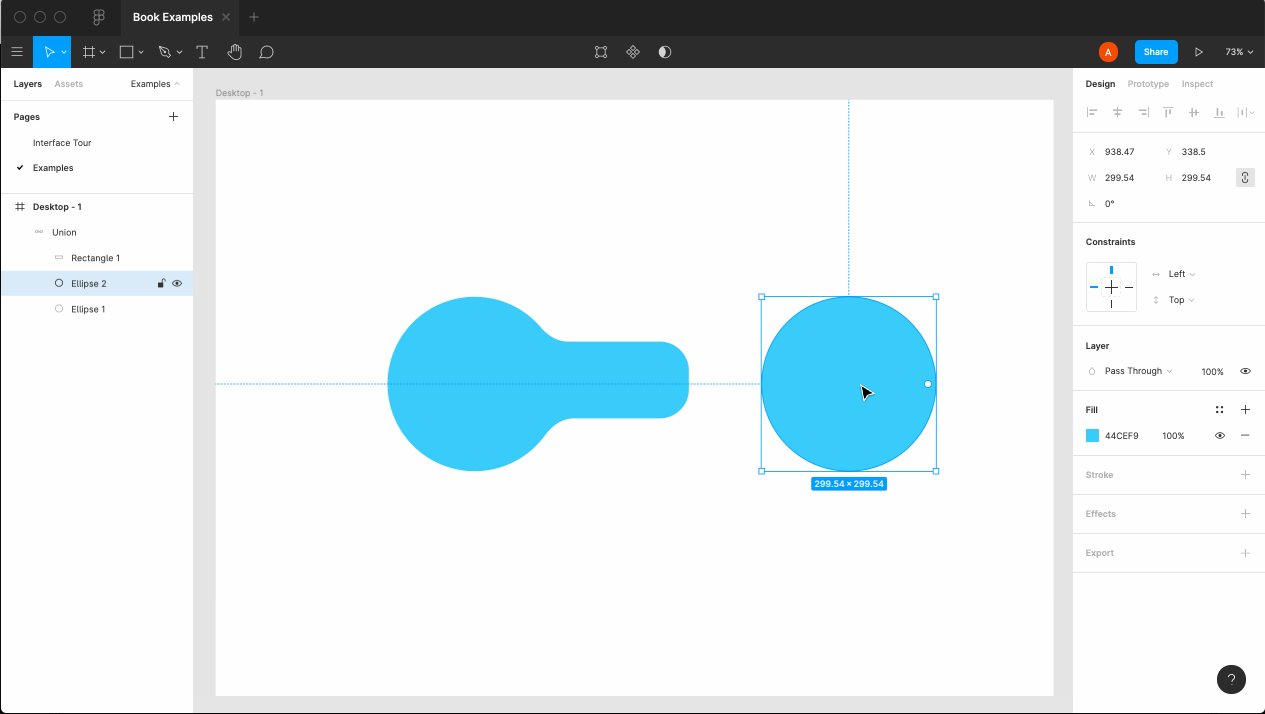
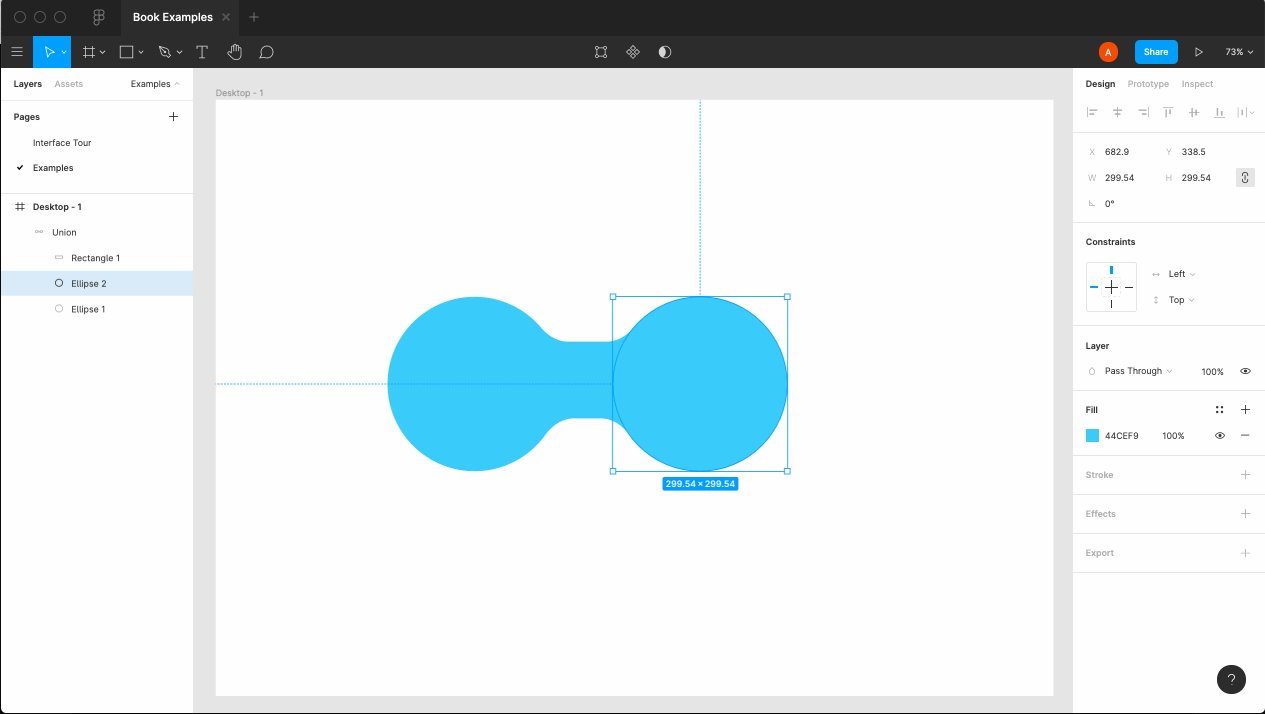
Boolean Operations Remain Editable
If you're coming from other design programs, this one might be a surprise to you. When you use a boolean operation (union, subtract, etc...), the original elements are still editable inside it. This is a powerful feature and one you should take advantage of.

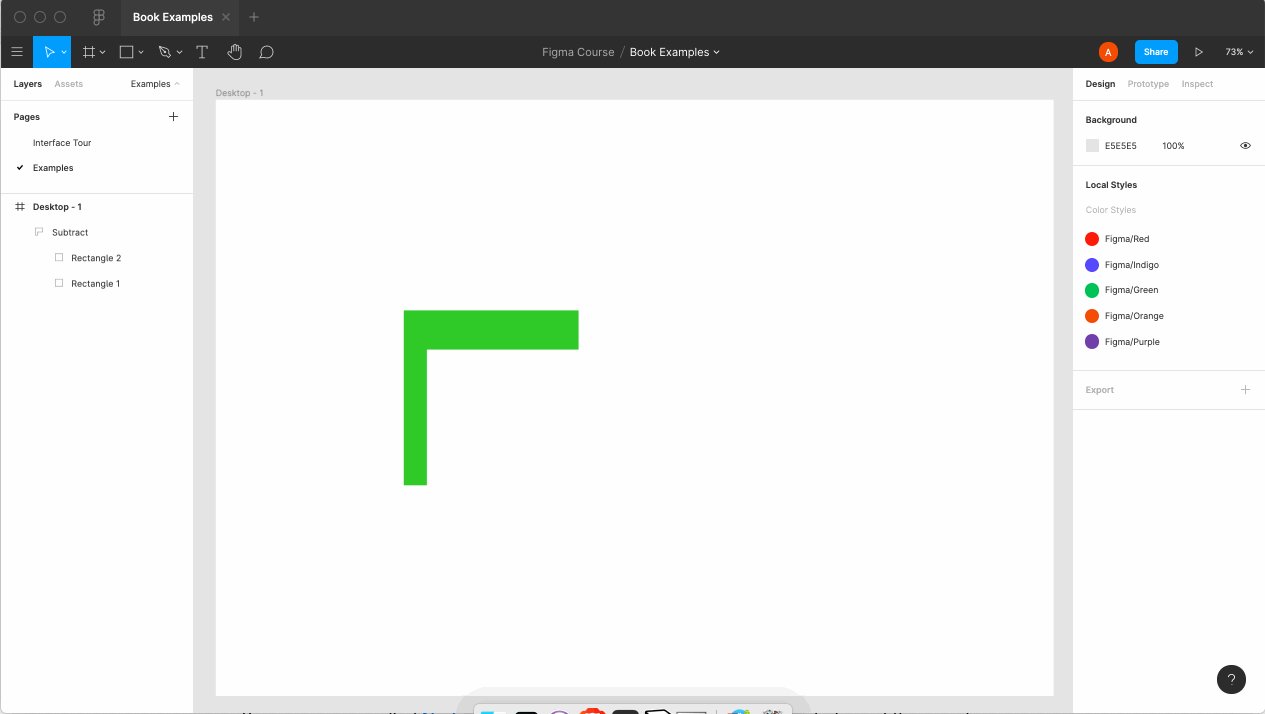
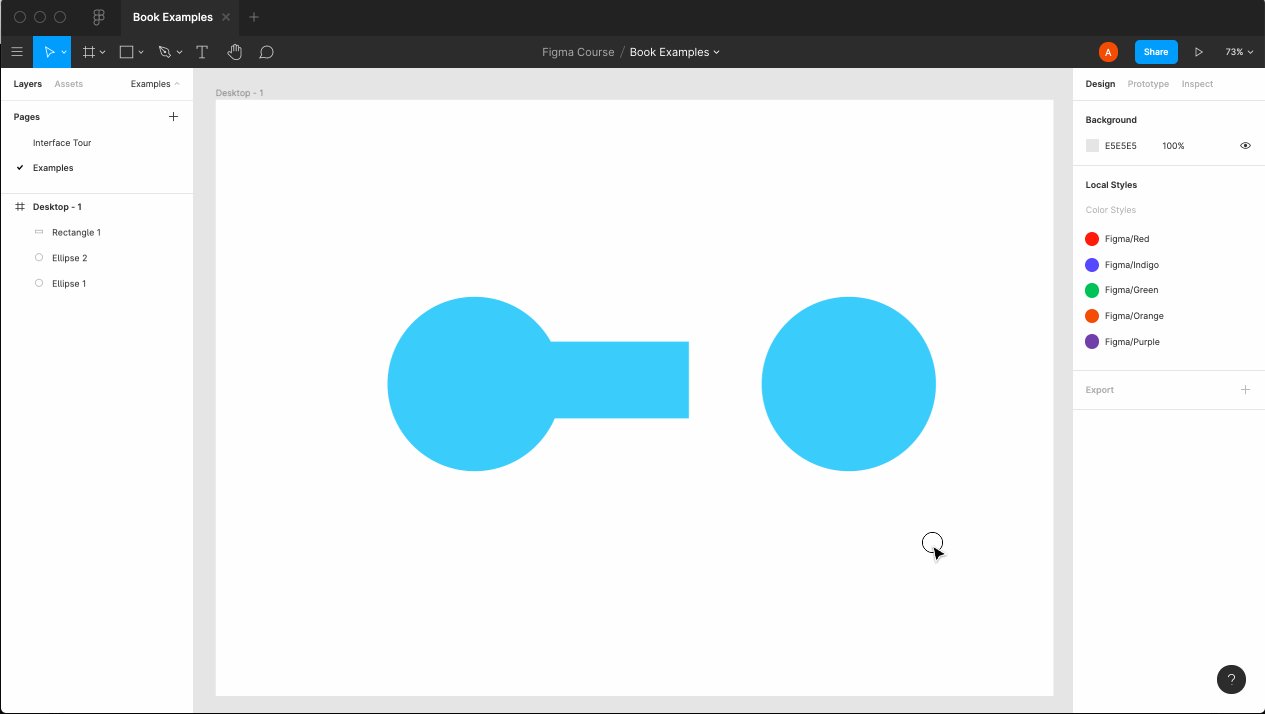
Combine Boolean Operations with Other Properties
Since you just learned that booleans remain editable, let's take it one step further. You can put properties on the resulting operation (such as a union) to get fantastic results. For example, try it with border radius and a union operator. Get creative and see what you can come up with!

Quickly Resize Text Frames
When text has a bounding box that's too big, double click on the blue border to make it automatically fit. This is a nice time-saving shortcut that many folks don't know about.